今回はgithubのREADMEに動画を埋め込む方法をまとめてみます。
最近githubでアプリを上げているのですがどういう動作なのかを示すのに、
動画で見せるのが結構手っ取り早かったりするんですよね。
そこで、githubのREADMEに動画を埋め込んでいるのですが、備忘録としてまとめておこうと思います。
■簡単に動画を埋め込む方法
まずは簡単にREADMEに動画を埋め込む方法についてです。
それは、、、
github上でREADME編集画面を開き、任意の位置に動画をドラッグ&ドロップする!!
のみです。
github編集画面にてこちらのように埋め込みたい位置にドラッグ&ドロップしますと動画が挿入されます。

後は下部の”Commit changes”をクリックして保存をすれば、
こちらの通り、動画の埋め込みができます。

今回gif動画を埋め込んでいますが、mp4でも埋め込むことが可能です。
■コミットされた動画をREADMEに埋め込み
次にコミット済みの動画をREADMEに埋め込む方法に関してまとめておきます。
(注)こちらの方法はgif動画のみ対応可能なようです。
方法ですが、
まずgithub上でコミットされたgif動画のパスまで移動し、
URLをコピーしておきます。
キャプチャアプリの場合にはこちらになります。
https://github.com/Elsammit/ScreenCapture/blob/master/Sample/AppImage.gif
次に、先ほどと同様にREADMEを開き、
挿入したい位置に、

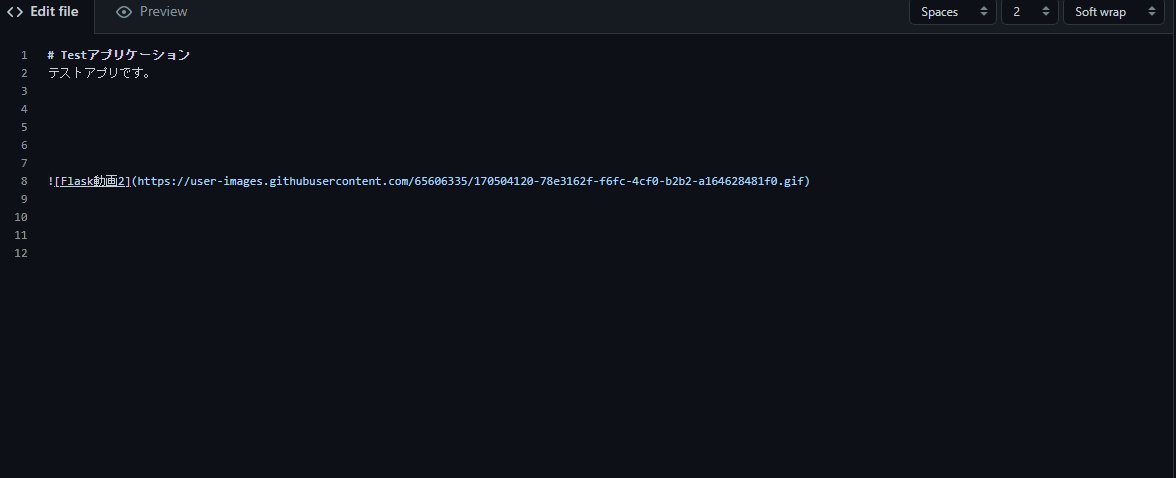
を記載します。
先ほどのgif動画のパスを用いると、

となります。
後は、READMEを保存すれば、、
README上に動画が埋め込まれているわけです。
こちらのREADMEで動画埋め込みの方法はこちらのコミットしたgif動画を表示する方法を用いております。
GitHub - Elsammit/ScreenCapture: スクリーンキャプチャ。
こちらの利点ですが、
①ローカルでの編集でも動画の埋め込みが出来る
②動画保存先をコントロールできる
という点かな?と考えております。
①はドラッグ&ドロップの方法ですとgithubのサイト上でしか出来ない方法なので、
ローカルで作業したい人にはこちらの方法がよいのかな?と思います。
②に関してですが、
ドラッグ&ドロップの方法ですと、
自動的に生成されたパスに動画が保存されるようで、
コントロールが出来ないので、保存先を自分でコントロールしたい場合にもこちらの方法かな?
■最後に
今回はgithubのREADMEに動画を埋め込む方法をまとめました。
ドラッグ&ドロップで動画を埋め込むことが出来るので簡単ですね。
他にもコミットしたgif動画をREADMEに埋め込んでみました。
こちらの方法はgif動画しか対応していないので、注意ください。