jsonやcsvファイルの相互変換や編集サイト作成
前にjsonやcsvファイルの相互変換や編集の方法を備忘録としてまとめました。
elsammit-beginnerblg.hatenablog.com
elsammit-beginnerblg.hatenablog.com
こちらの変換サイトですが、少し便利で使うときもあり、せっかくなのでWebサイトにて作成することにしました。
■サイトリンク
作成したファイル変換のサイトですが、こちらになります。
https://elsammit.github.io/jsonReadWriteApplication/
こちらのサイトですが、Github Pagesを用いて公開しております。
Github Pagesでサイトを作成・公開する方法はこちらのGitHub Docsにまとめられております。
Github Pagesでサイトを公開したい方は一読してみてください。
https://docs.github.com/ja/pages/getting-started-with-github-pages/creating-a-github-pages-site
■使い方
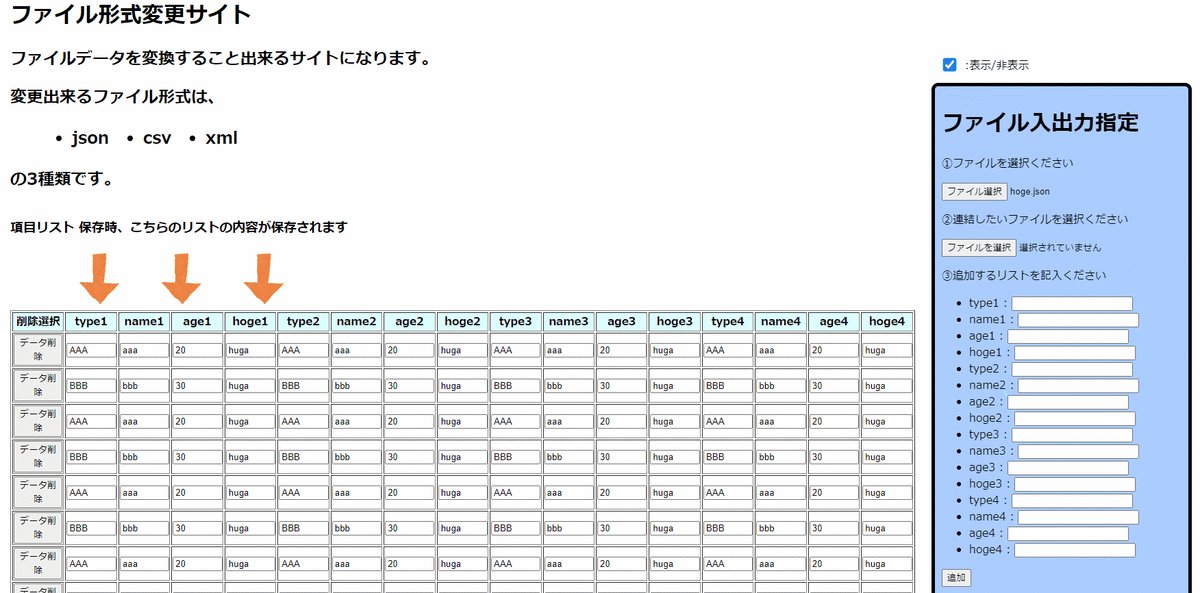
変換サイトの使い方ですが、
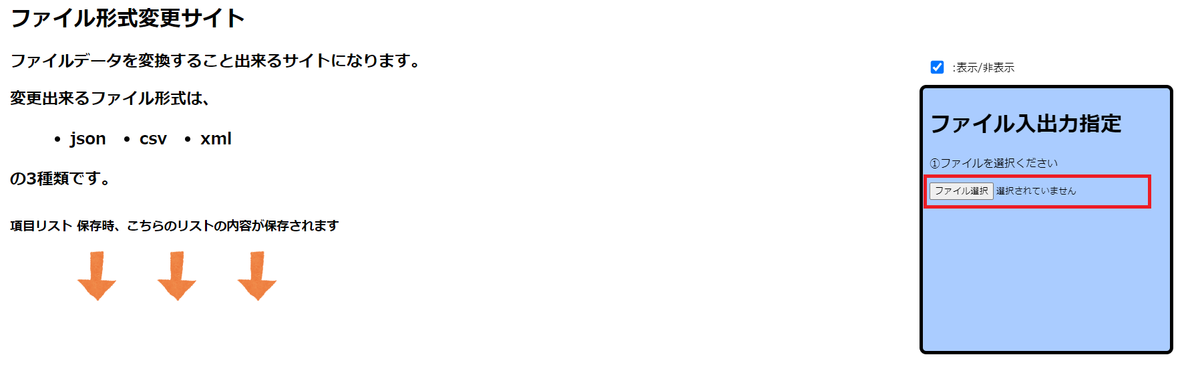
まず左のファイル入出力指定欄にてファイル選択をクリック。

ファイル選択画面が開くのでjson、csv、xmlいずれかのファイルを指定して開きます。
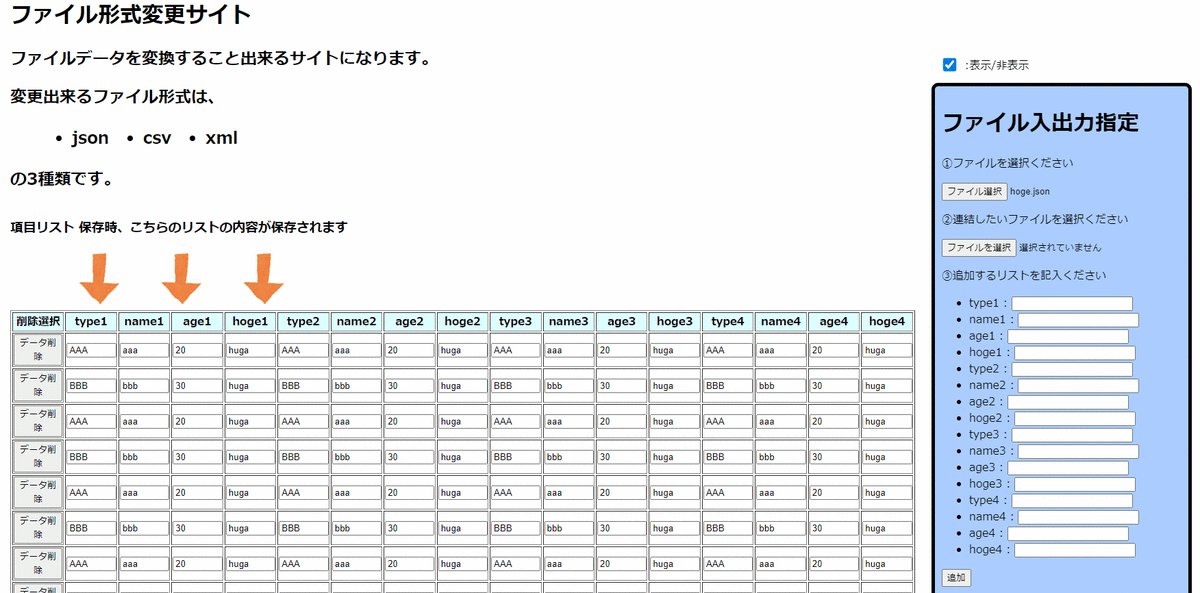
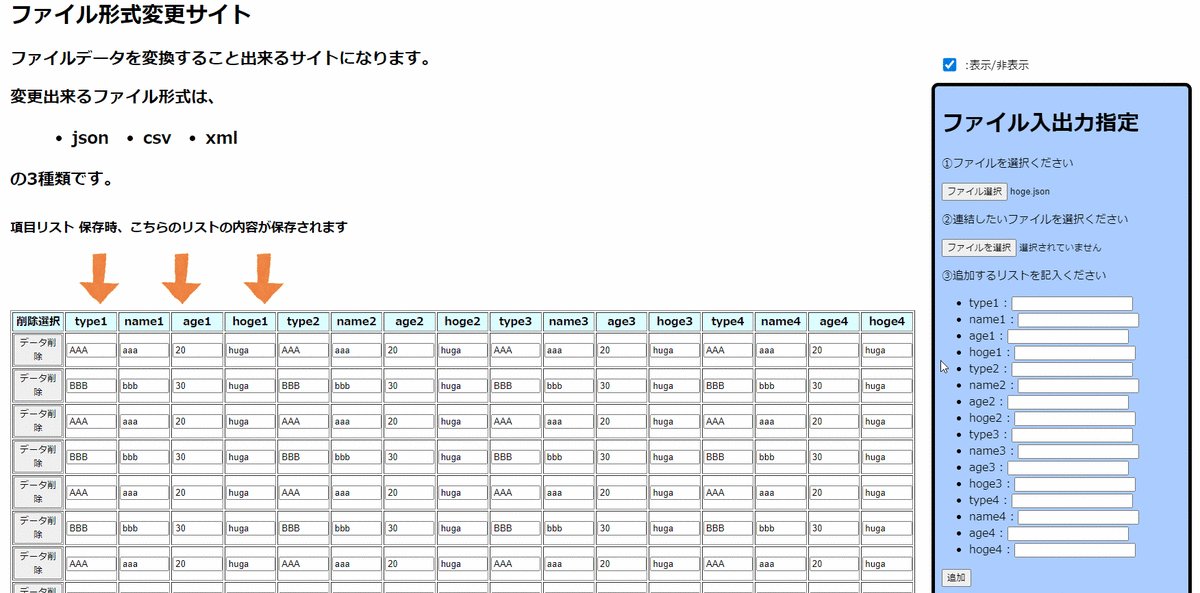
すると、こちらのようにファイルを読み込んでリストとして表示します。

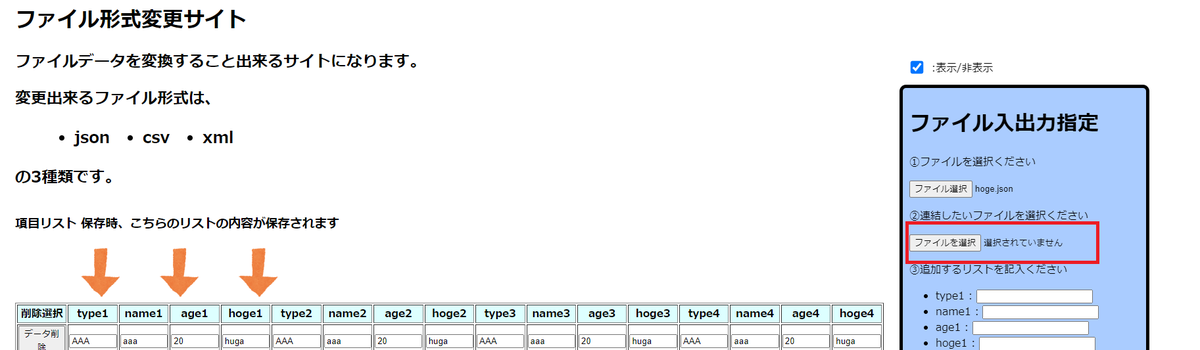
もし別ファイルも結合して開きたい場合には、こちらを選択して先ほどと同様に
json、csv、xmlいずれかのファイルを指定して開けばOK。

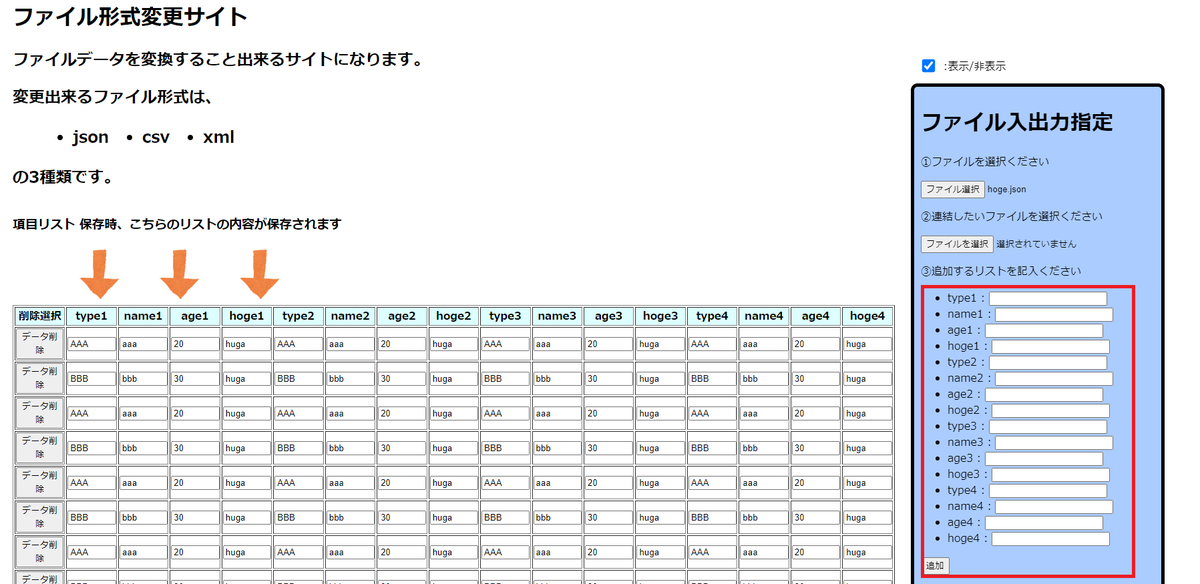
リストへ手動で行を追加したい場合にはこちらに必要な項目を入力して"追加"ボタンを押下すればOK。

こちらの記入ですが、最低1項目は記載ください。
1項目も記載せずに"追加"ボタンを押下するとエラーメッセージが表示されて追加できません。
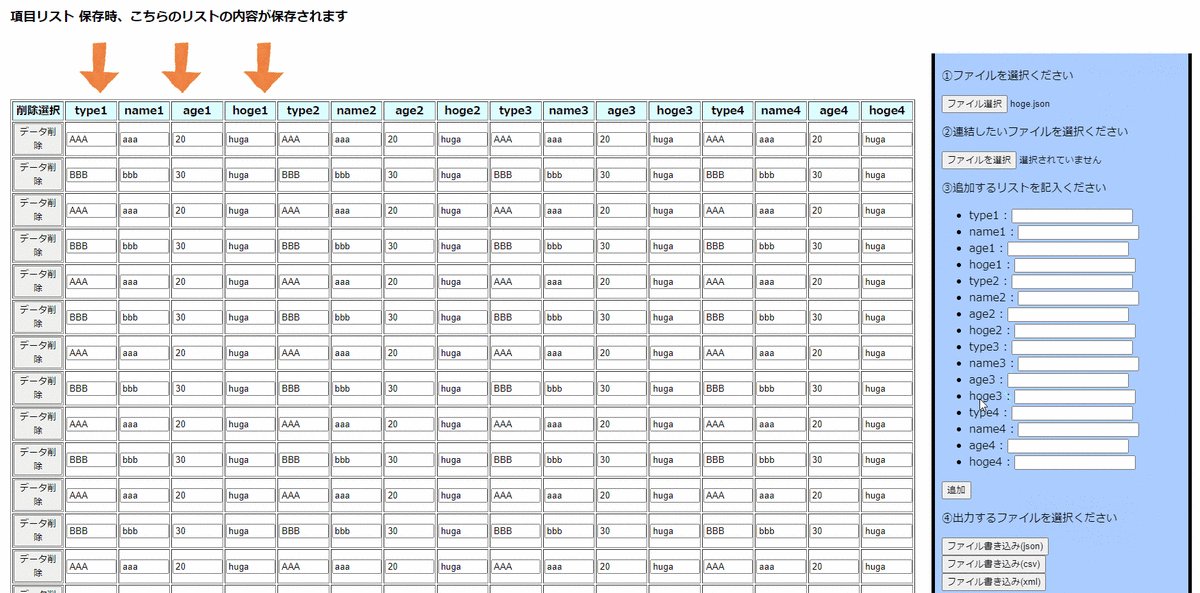
最後にファイル出力ですが、
こちらの通り、
・ファイル書き込み(json)
・ファイル書き込み(csv)
・ファイル書き込み(xml)
の3種類のボタンがあります。

押したボタンに応じて、jsonファイル、csvファイル、xmlファイルが出力されます。
jsonファイルからcsvファイルに変換したいだけであれば、
ファイル選択した後に、csvでのファイル出力ボタンを押してあげればcsvファイル形式で出力されます。
■最後に
今回は自分で作成したファイル変換を行うためのWebサイトの紹介でした。
今回ライブラリを使用せずに作成してみたのですが、
次はReactで同じように作れるか挑戦してみようかな?と思います。
作成出来たり、詰まった項目はブログにて紹介していきたいと思います。