Linux GUI gtkmm導入とgladeとの連携
今年一発目の技術ですが、Linux GUIアプリであるgtkmmの導入手順とGladeとの連携についてまとめたいと思います!!
一発目にしては少し地味😅
■gtkmmでのGUI実装
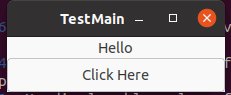
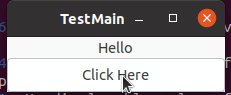
では簡単なGUIアプリを作成していきます。
コードはこちら。
#include <gtkmm.h>
class MainWin : public Gtk::Window {
Gtk::Button btnClick;
Gtk::Label label;
Gtk::VBox Vbox;
public:
MainWin();
private:
void Clickbtn();
};
MainWin::MainWin() : btnClick("Click Here") {
label.set_text("Hello");
Vbox.pack_start(label);
Vbox.pack_start(btnClick);
btnClick.signal_clicked().connect(sigc::mem_fun(*this, &MainWin::Clickbtn));
add(Vbox);
show_all_children();
}
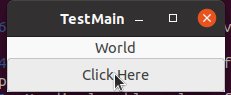
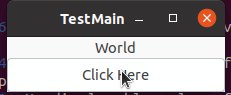
void MainWin::Clickbtn() {
label.set_text("World");
}
int main(int argc, char *argv[]) {
Gtk::Main kit(argc, argv);
MainWin mainwin;
mainwin.set_title("TestMain");
Gtk::Main::run(mainwin);
return 0;
}こちらのクラスにて使用するwidgetを定義。
class MainWin : public Gtk::Window {
Gtk::Button btnClick;
Gtk::Label label;
Gtk::VBox Vbox;
public:
MainWin();
private:
void Clickbtn();
};widgetの配置やボタン押下時の割り込み処理などは先ほど定義したクラスのコンストラクタに定義していきます。
MainWin::MainWin() : btnClick("Click Here") {
label.set_text("Hello");
Vbox.pack_start(label);
Vbox.pack_start(btnClick);
btnClick.signal_clicked().connect(sigc::mem_fun(*this, &MainWin::Clickbtn));
add(Vbox);
show_all_children();
}こちらの通り、ボタン押下時の割り込みを定義できるのですが、
btnClick.signal_clicked().connect(sigc::mem_fun(*this, &MainWin::Clickbtn));
>||
割り込みイベントの関数として、
>||
void MainWin::Clickbtn() {
label.set_text("World");
} を定義しています。
■gladeとgtkmmの連携
では次にgladeを用いてGUIの作成を行っていきます。
gladeとは、GUI作成のためのインターフェースデザイナになります。
以前ご紹介しました、monodevelopと同じようなライブラリになります。
elsammit-beginnerblg.hatenablog.com
gladeを利用するためにまずはインストールを行います。
sudo apt install glade
インストールが完了したら、こちらのコマンドを実行してみてください。
glade
インストールが行えていれば、こちらの画面が表示されるかと思います。

その後、左上の新規作成ボタンを押下すると、
作成用画面が表示されます。
上段に、"トップレベル"、"コンテナー"、"Control"、"Display"
といったボタンがあります。
それぞれ、こちらのようにwidgetが格納されております。
・トップレベル:window系
・コンテナー:gridやboxなど、labelやボタンをセットするためのwidgetが格納
・Control:ボタンやスライドバーなどのwidgetが格納
・Display:labelなどの表示のみを行うwidgetが格納
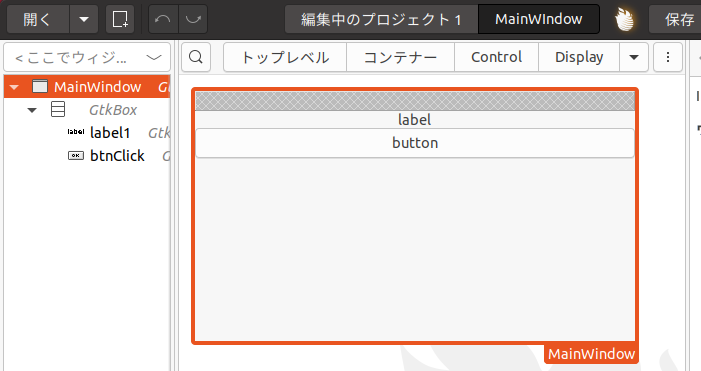
それぞれ、windowやbox、label、buttonを組み合わせて今回はこちらのような画面を作成。

その後、gtkmmと連携させるコードはこちらになります。
#include <iostream>
#include <gtkmm.h>
class MainWin : public Gtk::Window {
Gtk::Button *btnClick;
Gtk::Label *label1;
Glib::RefPtr<Gtk::Builder> builder;
public:
MainWin(BaseObjectType* cobject, const Glib::RefPtr<Gtk::Builder>& refGlade);
void Clickbtn();
};
MainWin::MainWin(BaseObjectType* cobject, const Glib::RefPtr<Gtk::Builder>& refGlade) :
Gtk::Window(cobject), builder(refGlade) {
this->builder->get_widget("label1", this->label1);
this->builder->get_widget("btnClick", this->btnClick);
this->btnClick->signal_clicked().connect(sigc::mem_fun(*this, &MainWin::Clickbtn));
}
void MainWin::Clickbtn() {
label1->set_text("World");
}
int main(int argc, char** argv) {
MainWin *mainWin = nullptr;
Gtk::Main app(argc, argv);
Glib::RefPtr<Gtk::Builder> builder = Gtk::Builder::create_from_file("MainWIndow.glade");
builder->get_widget_derived("MainWindow", mainWin);
Gtk::Main::run(*mainWin);
}先ほどのgtkmm単体の場合と大きく異なるのはこちらの2つになります。
this->builder->get_widget("label1", this->label1);
this->builder->get_widget("btnClick", this->btnClick); Glib::RefPtr<Gtk::Builder> builder = Gtk::Builder::create_from_file("MainWIndow.glade");
builder->get_widget_derived("MainWindow", mainWin); Gtk::builderという変数を用意し、こちらから先ほど作成したglade内のwindowを読み出します。
window内のwidget群は
this->builder->get_widget("widget名", クラス定義変数);で読み出しが可能になります。
■gladeとgtkmmで連携したアプリを実行
ビルドですが、先ほどのgtkmm単体と同様。
g++ ファイル名.cpp -o 実行ファイル `pkg-config gtkmm-3.0 --cflags --libs`
でOKです。
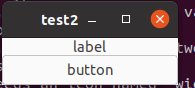
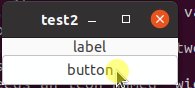
実行ファイルを実行すると、

といったようにGUIアプリが表示されます。