今回はscss、sass導入手順です。
■そもそもscss、sassって?
まずはscss、sassについてまとめておきます。
scss、sassはcssをより簡単に記載することが出来る言語になります。
sassの略語は、
Syntactically Awesome StyleSheet
・Syntactically = 構文的に
・Awesome = 驚くべき
・StyleSheet = スタイルシート
であり、驚くべきスタイルシートのことを指しておりますw
scssはcssに似た形で、括弧書きでの記載となり、
sassはRubyに似た形で改行での書き方になります。
例えば、css、scss、sassはこちらのような違いになります。
.test { margin: 10px; } .test a { padding: 10px 20px; }
.test{ margin:10px; a{ padding:10px 20px; } }
.test margin:10px a color:#12cacc; padding:10px 20px;
scss、sassどちらも簡易的な形で記載出来ていますね!!
後、sassは括弧書きが消えているので文字数が減っています。
後、scss、sassであれば変数が利用できます!!
個人的にはscssの方が括弧で範囲がくくられているので可読性高いのかな?
と思っておりますが、どうなのかな?🤔
確かにインデントの方が入力量減るしこっちの方がいいのかな?
こちらのscssやsassですが、コンパイルが必要になります。
今回はこのコンパイル環境の構築について、Linuxでの構築方法とWindows(VS Code)での構築方法の2つを記載していこうと思います!!
■Windows(VS Code)での構築方法
まずはWindowsというかVisual Studio Code(VS Code)でのコンパイル環境構築手順です。
事前にVS Codeをダウンロードしてください。
ダウンロード手順についてはこちらにまとまっておりますので、ダウンロードしてみてください。
https://techacademy.jp/magazine/39548
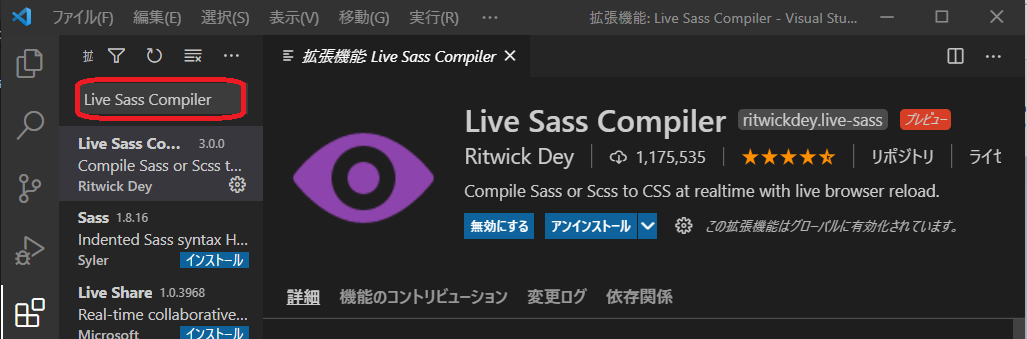
Visual Studio Codeを立ち上げ、左タブの拡張機能ボタンを押下。

そして、入力タブにて" Live Sass Compiler"を入力してインストールを押下!!

これでOKです!!
合わせてLive Serverという拡張機能をインストールしておくとsass、scssを保存したのと同時にコンパイルが実行されて便利です!
Live Serverは先ほどのLive Sass Compilerと同様に入力タブ入力⇒インストールすればOK。
試しに、test.scssファイル作成し、
.test{
margin:10px;
a{
padding:10px 20px;
}
}を記載して保存してみます。
もしかしたら、下部のCompile Heroがoffになっているかもしれません。
この状態だとせっかく保存に合わせてコンパイル自動実行される状態にしたのにコンパイルが実行されません😅
その場合にはCompile Heroをクリック頂けるとonになるので実施してみてください。
■Linuxへのコンパイル導入手順
コンパイラを導入するにあたり、rubygemsが必要になります。
そこでまずはこちらを実行。
sudo apt-get install ruby rubygems
インストールが完了したら、
sudo gem install sass
を実行!!
こちらのコマンドを実行し、エラーなくバージョンが表示されれば環境構築完了です。
sass --version
では試しに簡単なscssを作成してコンパイルによりcssを生成してみたいと思います。
VS Codeの時とどうように、test.scssファイル作成後、
.test{
margin:10px;
a{
padding:10px 20px;
}
}を記載して保存します。
そして、
sass test.scss test.css
を実行し、test.cssが生成されていればOKです。
■最後に
個人的には変数を用いることが出来るのが便利だな。と思っております。
今後はscss、sassを有効に利用していきたいな!!と思っております👍