今まで作成したアプリやコードの整理真っただ中!!
今年中に終わるかな?🤣
そこで、以前作成したポートフォリオ(なのか)??を整理しつつ少しレイアウトを変更したので、
そこで使用したアニメーション付きリストについてまとめていきたいと思います!!
■事前準備
Reactにてモジュールにアニメーションを付けるために、React Poseを用います。
React Poseはこちらの通り、色々なアニメーションを付与させることができるようになるライブラリとなります。
https://popmotion.io/
このReact Poseをインストールするためにこちらを実行!!
sudo npm i react-pose
これで事前準備が完了です。
■リストへのアニメーション追加
では本題のアニメーションを付与していこうと思います!!
リストにアニメーションを付与するためのコードはこちらになります。
const sidebarProps = {
open: {
x: '10px',
delayChildren: 300,
staggerChildren: 100,
},
closed: {
delay: 500,
staggerChildren: 20,
x: '-100%'
}
};
const itemProps = {
open: { opacity: 1, y: 0 },
closed: { opacity: 0, y: 10 }
};
export default class TopPage extends Component {
constructor (props) {
super(props);
this.state = {
isOpen: false,
};
}
toggle = () => this.setState({ isOpen: !this.state.isOpen });
SelectApp = () =>{
return( <div width="250px">
<button onClick={this.toggle} className="asideSelectButton">Click Here !!</button>
<SidePanel onClick={this.toggle} className="sidebar"
pose={this.state.isOpen ? 'open' : 'closed'} >
<Item className="item" value="WebApp">Webアプリ</Item>
<Item className="item" value="ImageApp">画像処理</Item>
<Item className="item" value="Python">python</Item>
<Item className="item" value="Golang">go言語</Item>
<Item className="item" value="MachineLearn">機械学習</Item>
</SidePanel>
</div>)
}
}さらに、cssはこちらのようにしました。
.sidebar{
width:320px;
font-size: 30px;
background-color: aqua;
}
.item{
width:200px;
padding-bottom: 5px;
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
border-radius: 30px;
color: #ffffff;
background-image: linear-gradient(45deg, #FFC107 0%, #ff8b5f 100%);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29);
border-bottom: solid 3px #c58668;
}
.item:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2);
border-bottom: none;
}
.asideSelectButton {
width:300px;
margin-top:20px;
margin-left:10px;
font-size: 30px;
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
border-radius: 4px;
color: #ffffff;
background-image: linear-gradient(#6795fd 0%, #67ceff 100%);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29);
border-bottom: solid 3px #5e7fca;
}
.asideSelectButton:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2);
border-bottom: none;
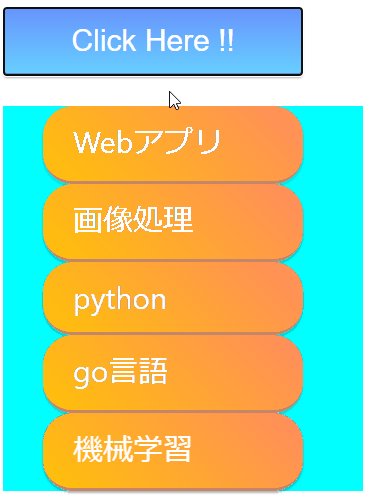
}細かい紹介の前にまずは動きから。

この"Click Here!!"を押下すると、
toggle = () => this.setState({ isOpen: !this.state.isOpen });が呼び出されてフラグが立ちます。
すると、
pose={this.state.isOpen ? 'open' : 'closed'}により、poseにopenがセットされます。
open/close時の動作は、
const sidebarProps = {
open: {
x: '10px',
delayChildren: 300,
staggerChildren: 100,
},
closed: {
delay: 500,
staggerChildren: 20,
x: '-100%'
}
};
const itemProps = {
open: { opacity: 1, y: 0 },
closed: { opacity: 0, y: 10 }
};により定義されており、
open時にはリストが表示、close時にはリストが非表示の動作になります。
再度ボタンやリストを押下すると、
toggle = () => this.setState({ isOpen: !this.state.isOpen });が再度呼びされ、フラグが落ちてclose動作が走ります。
■最後に
整理するのが思ったより大変です。。しかもこうやって新しいことにも挑戦しているから尚更😅
今年中に整理終わるといいな!!