先日赤外線アレイセンサの結果をWeb上に表示させてみました。
elsammit-beginnerblg.hatenablog.com
そこで、サーバーサイドはgo Ginを用いました。
が、どうせなら着席か席を外しているかを判定してみたいな🤔と考えました。
着席か、席を外しているかは赤外線アレイセンサのマップを見ると明らかに異なっているため、
自分で判定アルゴリズムを作成してもよいのですが、、、
やるなら機械学習でも使ってみよう!!
と思い立ちました。
機械学習と言えばpython!!
というこで、サーバーサイドをpythonに置き換えることにしました!!
■Flaskとは?
カスタマイズ性が高く、シンプルなWebアプリケーションに適しているものがFlaskというフレームワーク
です。
※参考:https://udemy.benesse.co.jp/development/system/flask.html

※https://flask.palletsprojects.com/en/1.1.x/https://admin-it.xyz/python/flask/flask-blueprint-directory-mistakes/
■なぜFlask??
pythonでサーバーサイドを構築する上で、
・Django
・Flask
・FastAPI
といったフレームワークが思い浮かびます。
この中で、Djangoは
フルスタックフレーム
と呼ばれる、多くの機能がデフォルトで用意されているフレームワークになります。
多くの機能が用意されているため、色々な機能・サービスを容易に構築することが出来る一方、
・簡単なWebサーバーの場合でも多くの機能が動いてしまうため無駄である
・学習コスト増
である欠点があります。
FastAPI、Flaskはどちらもマイクロフレームワークと呼ばれる、簡易機能のみが搭載されたフレームワークになります。
Djangoとは逆で学習コストは少ない一方、多くの機能を用意する場合には自分で手を動かして実装することになります。
今回は単純なWebサービスの実現になるので、マイクロフレームワークを選択しました。
FlaskかFastAPIかの検討ですが、、、
とりあえず有名なFlaskにしよう!!と思い、Flaskを選択しましたww。
まったくもって安易w
■Flask導入手順
Flaskですがpythonがインストール済みであれば下記コマンドを実行すれば完了です!!
pip install flask
■Flaskを使ってみる
では、動作確認も兼ねて簡単なWebサーバーを立ち上げてみます。
コードはこちら。
from flask import * app = Flask(__name__) @app.route("/") def main(): return "Hello World" if __name__ == "__main__": app.run(debug=True, host='0.0.0.0',port=8888, threaded=True)
こちらを実行して、
http://IPアドレス:8888
でアクセスしてみると、
Hello world
というメッセージがWebブラウザ上に表示されるかと思います。
■Flaskでpost request受信
では次にpost request受信のためのコードを紹介いたします。
コードはこちら。
from flask import * app = Flask(__name__) @app.route('/post', methods=['POST']) def post_json(): json = request.get_json() # requestで渡されたjsonデータを取得. NAME = json['name'] #jsonデータ内name keyを取得. #response用json作成. result = { "data": { "id": 1, "name": NAME, } } # jsonデータをresponse. return jsonify(result) if __name__ == "__main__": app.run(debug=True, host='0.0.0.0',port=8888, threaded=True)
ではこちらのコードを実行し、コマンドプロンプトにて
curl -X POST -H "Content-Type: application/json" -d '{"name":"hogehoge"}' http://IPアドレス:8888/postを実行。
すると、
{
"data": {
"id": 1,
"name": "hogehoge"
}
}と言った結果が得られるかと思います。
■赤外線アレイセンサをpost responseしてみる
では最後にgo Ginで行ったのと同様にpost requestに伴い、赤外線アレイセンサ値をresponseしてみたいと思います!!
コードはこちら。
from flask import * import time import busio import board import adafruit_amg88xx import numpy as np app = Flask(__name__) @app.route('/post', methods=['POST']) def post_json(): i2c_bus = busio.I2C(board.SCL, board.SDA) sensor = adafruit_amg88xx.AMG88XX(i2c_bus, addr=0x68) time.sleep(.1) array = np.array(sensor.pixels) data = array.reshape(-1) llist = data.tolist() result = { "message":llist } return jsonify(result) if __name__ == "__main__": app.run(debug=True, host='0.0.0.0',port=8888, threaded=True)
実施していることは、
i2c_bus = busio.I2C(board.SCL, board.SDA)
sensor = adafruit_amg88xx.AMG88XX(i2c_bus, addr=0x68)
time.sleep(.1)
にて赤外線アレイセンサamg8833からセンサ値を取得し、
array = np.array(sensor.pixels)
data = array.reshape(-1)
llist = data.tolist()
result = {
"message":llist
}
return jsonify(result)
にてjsonデータをresponseしています。
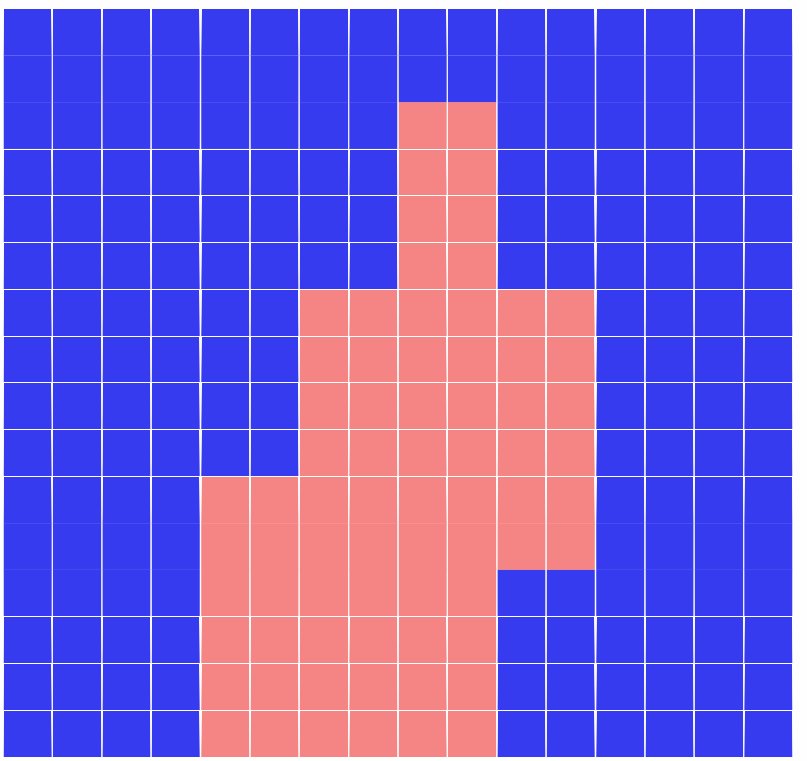
こちらを実行すると前回作成したWebサービスから

といった結果が得られます。
せっかくなので、8x8⇒16x16に拡張してみます。
コードですが、
array = np.array(sensor.pixels)
data = array.reshape(-1)
を
array = np.array(sensor.pixels)
array1616 = array.repeat(2, axis=0).repeat(2, axis=1)
data = array1616.reshape(-1)
llist = data.tolist()
に置き換えればOKです!!
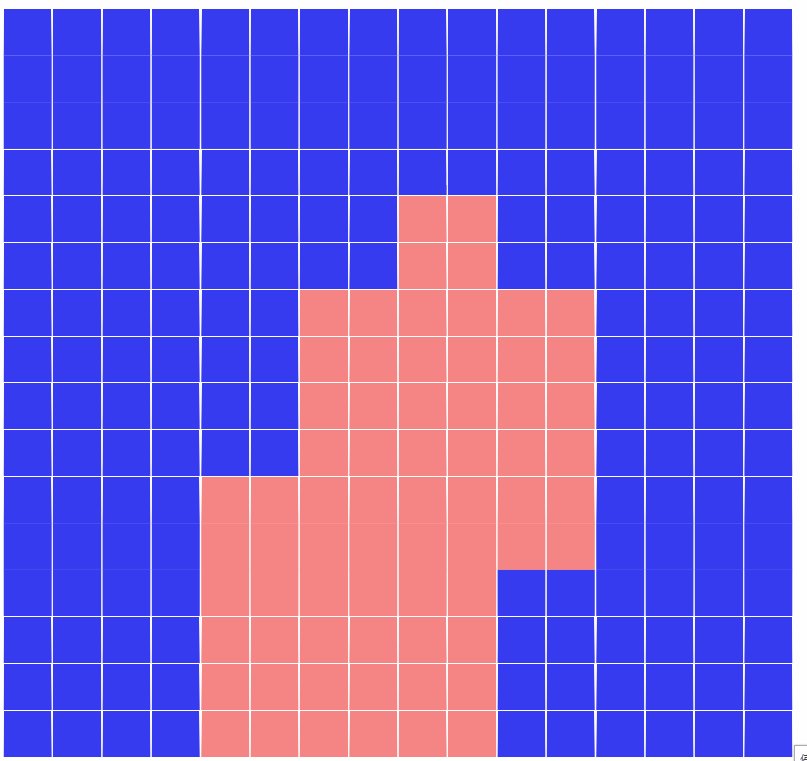
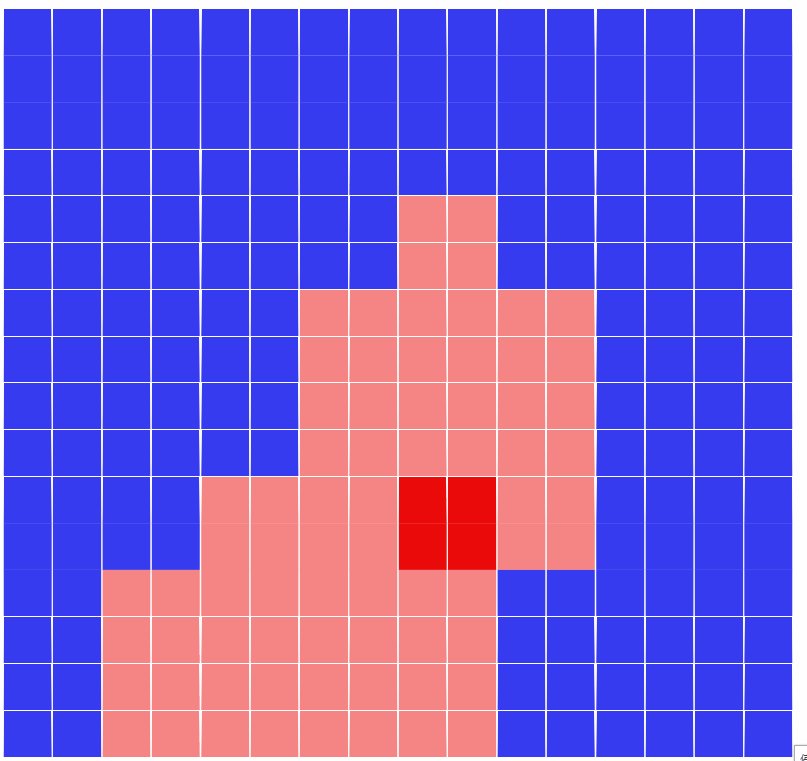
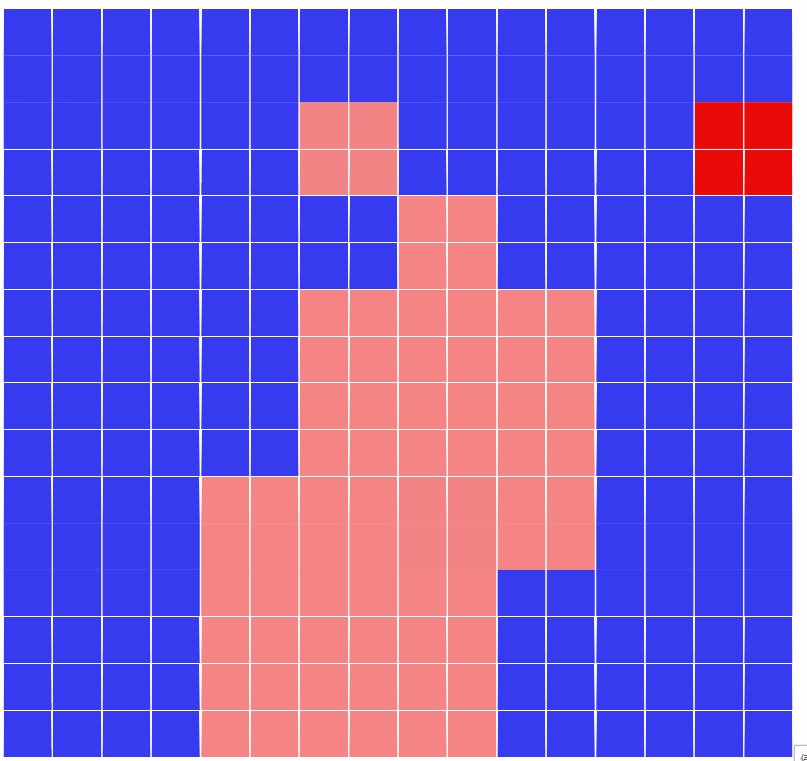
結果はこんな感じになります。

16x16の温度マップが表示されていますね!!
■最後に
今回はpythonのwebフレームワークである、Flaskについての紹介でした。
pythonで実装できたので、今度は機械学習を行っていきたいと思います!!
完成したらブログとしてまとめていきたいと思います。
■参考
https://nearprog.com/webframework-python/
https://udemy.benesse.co.jp/development/system/flask.html
https://qiita.com/nagataaaas/items/3116352da186df102d96