最近Webアプリのレイアウトについて勉強中!!
そこで、こちらのような記事を見つけました。
gigazine.net
Reactでも試してみたいな!!と思いたち調べてみました。
こちらをまとめてみたいと思います。
■まず始めに
Reactだと記事に上がっているcssをそのままlinkさせただけではできませんでした。。。
厳密には一部機能は有効だったのですが、ほとんどの機能が無効でした泣。
一筋縄ではいきませんね。
■Reactでnes cssを使用するための事前準備
ではどうすればReactでnes cssが利用できるのか?
ライブラリを用意してくれる方がいらっしゃいました!!
こちらがライブラリが格納されたサイトになります。
https://github.com/bschulte/nes-react
名前をreact nesと呼ぶらしいです。
こちらのサイトに記載されている通り、ライブラリをダウンロード・インストールするために、
npm install --save nes-react
を実行。
これでReact nesを利用するための準備が整いました。
■使ってみる
では実際にreact nesを利用してNES風のデザインを使ってみます。
まずは文字をNES風デザインで表示してみます。
コードはこちらでOKです。
import React, { Component } from 'react'
import {
Container,
} from "nes-react";
export default class nes1 extends Component {
render () {
return(<div>
<div>
<link
href="https://fonts.googleapis.com/css?family=Press+Start+2P"
rel="stylesheet"
/>
<Container>
<p>Hello World</p>
<p>We're using containers from nes.css!</p>
</Container>
</div>
</div>
)
}
}import {
Container,
} from "nes-react";にて先ほどインストールしたnes reactライブラリをインポート。
<link href="https://fonts.googleapis.com/css?family=Press+Start+2P" rel="stylesheet" />
にて文字をNES風に変換。
<Container> <p>Hello World</p> <p>We're using containers from nes.css!</p> </Container>
でコンテナ内に文字列を表示しております。
Containerにて四角枠を生成しているようです。
では、こちらのコードを実行してみます。
結果はこんな感じ!!
NES風フォントで表示されていますね。

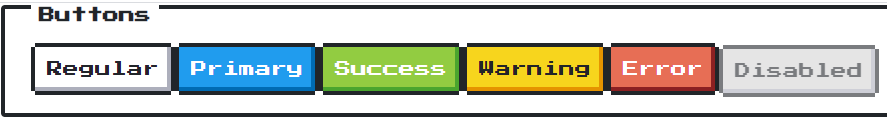
次はボタンです。
コードはこんな感じ。
import React, { Component } from 'react'
import {
Container,
Button,
} from "nes-react";
export default class nes1 extends Component {
render () {
return(<div>
<div>
<link
href="https://fonts.googleapis.com/css?family=Press+Start+2P"
rel="stylesheet"
/>
</div>
<div>
<Container title="Buttons">
<Button>Regular</Button>
<Button primary>Primary</Button>
<Button success>Success</Button>
<Button warning>Warning</Button>
<Button error>Error</Button>
<Button disabled>Disabled</Button>
</Container>
</div>
</div>
)
}
}先ほどのコードと異なる点ですが、
import {
Container,
Button,
} from "nes-react";にてボタンを追加し、
<Container title="Buttons">
<Button>Regular</Button>
<Button primary>Primary</Button>
<Button success>Success</Button>
<Button warning>Warning</Button>
<Button error>Error</Button>
<Button disabled>Disabled</Button>
</Container>ボタンタグでボタンを定義すればOKです。
今回はOnClickは定義していませんが、一般のbuttonタグと同様にOnClickが定義可能です。
実行結果はこんな感じ。
ボタンもNES風になりました。

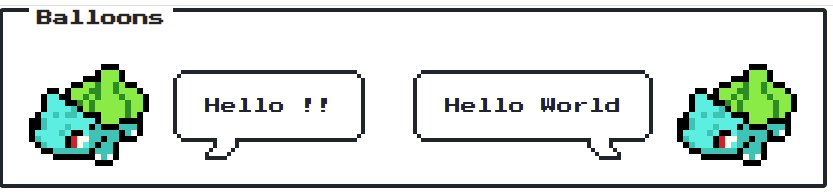
■こんなのも出来ます
react nesを利用するとこんなレイアウトも実現可能です。

コードはこんな感じになります。
import React, { Component } from 'react'
import {
Container,
Sprite,
Balloon,
} from "nes-react";
import './nes1.css'
export default class nes1 extends Component {
render () {
return(<div>
<div>
<link
href="https://fonts.googleapis.com/css?family=Press+Start+2P"
rel="stylesheet"
/>
</div>
<Container className="ballons" title="Balloons">
<div className="ballons" style={{ display: "flex" }}>
<Sprite sprite="bulbasaur" style={{ alignSelf: "flex-end" }} />
<Balloon style={{ margin: "2rem", maxWidth: "400px" }} fromLeft>
Hello !!
</Balloon>
</div>
<div className="ballons" style={{ display: "flex" }}>
<Balloon style={{ margin: "2rem", maxWidth: "400px" }} fromRight>
Hello World
</Balloon>
<Sprite sprite="bulbasaur" style={{ alignSelf: "flex-end" }} />
</div>
</Container>
</div>
)
}
}こちらに表示される画像ですが、これらの画像が用意されております。

名前ですが順番に、
"octocat", "mario", "ash", "pokeball", "bulbasaur", "charmander", "squirtle", "smartphone", "phone", "kirby", "bcrikko"
で定義されております。
好きな画像を使えばよさそうです。
■最後に
こういうレイアウトを用いて、Webサイトを作成するとコミカルなサイトが作成できそうですね。
後、こちらのようにWebアプリでゲーム作成しようとしていたので、組み合わせてみようかな?
elsammit-beginnerblg.hatenablog.com