昔、React Routerでページ遷移に関してまとめました。
elsammit-beginnerblg.hatenablog.com
elsammit-beginnerblg.hatenablog.com
どうやらReact Routerがv5⇒v6に上がったことでページ遷移の方法が変わったようです。
今回はv6でのページ遷移についてまとめていきたいと思います。
■条件
今回はページとして、
・First
・Second
・Third
を用意し、
FirstからボタンクリックでSecondとThirdそれぞれにページ遷移させる方法をまとめます。
■React Router v6でのページ遷移方法
では早速、React Router v6でのページ遷移方法をまとめていきます。
まずはルーティングの設定です。
v6ではこちらのようにコードを記載します。
import { BrowserRouter, Route,Routes } from 'react-router-dom' import Third from './third' import Second from './second' import First from './first' function App() { return ( <div className="App"> <BrowserRouter> <div> <Routes> <Route path='/third' element={<Third />}/> <Route path='/second' element={<Second />}/> <Route path='/' element={<First />}/> </Routes> </div> </BrowserRouter> </div> ); } export default App;
v6では、
<Routes> <Route path='/third' element={<Third />}/> <Route path='/second' element={<Second />}/> <Route path='/' element={<First />}/> </Routes>
というようにRoutesを用いる必要があります。
次にfirstからsecondへ遷移させるためのコードをまとめます。
firstのページはこちらのようなコードになります。
import React, { Component } from 'react' import { Link } from 'react-router-dom'; export default class first extends Component { render () { return( <div> <p>View first page!!</p> <button><Link to={"/second"}>Go to Second Page</Link></button> </div> ) } }
そして、secondページはこちらのように実装しました。
import React, { Component } from 'react' export default class second extends Component { render () { return( <div> <p>View Second page</p> </div> ) } }
ここで重要になるのは、
ページ遷移では、Linkタグを用いるということです。
toで指定したルートへページ遷移させることが出来ます。
今回はsecondに遷移させたいので、
<Link to={"/second"}>Go to Second Page</Link>
としております。
■パラメータを渡しながらページ遷移
では次にパラメータを渡しながらページ遷移をしてみます。
今後は、firstからthirdへパラメータ「hogehoge」を渡してみたいと思います。
firstのコードですが、先ほどのコードの差分のみを掲載します。
render () { return( <div> <p>View first page!!</p> <button><Link to={"/second"}>Go to Second Page</Link></button> <button><Link to={"/third"} state={{test:"hogehoge"}}>Go to Third Page</Link></button> </div> ) }
追加したコードですが、
<button><Link to={"/third"} state={{test:"hogehoge"}}>Go to Third Page</Link></button>
となります。
パラメータを渡す場合には、
state={{test:"hogehoge"}}といったjson形式でstateへ定義していけばよいです。
次にthridページを実装していきます。
コードはこちら。
import React, { Component } from 'react' import { useLocation } from 'react-router-dom'; class Third extends Component{ render(){ return <p>View Third page</p> } } export default () => { const location = useLocation(); const { st} = location.state; return (<div> <Third></Third> {st} </div> ); };
パラメータを受け取る際、useLocationを用います。
ただし、useLocationはclassでは用いることが出来ないようなので、
export default () => { const location = useLocation(); const { test} = location.state; ・・・
というように、useLocationを用いてかつ location.stateから
firstでパラメータとして渡されたtest:"hogehoge"を受け取ります。
これにより、変数testに"hogehoge"が代入されました。
合わせて今回は、
class Third extends Component{ render(){ return <p>View Third page</p> } }
でclassを別途定義してみました。
今回は簡単にView Third pageを表示するのみになります。
■実際に動かしてみる。
では、こちらのコードを実際に動かしてみたいと思います!!
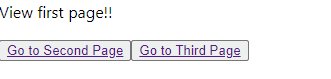
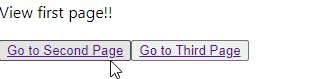
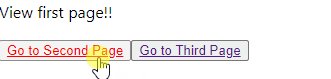
まずは、first⇒secondへのページ遷移です。
firstからsecondへページ遷移出来ているのが確認できました。

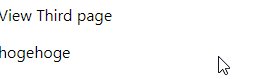
次にfirst⇒thirdへのページ遷移です。
firstからthirdへページ遷移出来ておりかつ、変数として与えたhogehogeが表示されているのが確認できました。

■最後に
今回はReact Router v6でのページ遷移方法に関してまとめてみました。
まだまだ不慣れな点があるのでもう少し勉強してみます!!
学んだことはブログにまとめていきたいな。