今回はgo言語でGUIアプリの作成を行っていきます。
go言語のGUIアプリですが複数種類あります。
が、QtやGtkは使ったことがあったので出来れば別の方法が良いな!!
と思い、調べてみたら見つけたので早速使用してみることにしました。
■動作環境
・OS:Ubuntu20.04(VirtualBox 仮想環境)
・go version:1.13.08
go versionが1.9以下ですと、Fyneはインストールできるのですが、
コードを作成してビルド・実行を行うと、
../go/src/fyne.io/fyne/storage/uri.go:29:10: undefined: strings.ReplaceAll ../go/src/fyne.io/fyne/storage/uri.go:30:10: undefined: strings.ReplaceAll
といったエラーが発生してしまいます。
必ず1.10以上(出来る限り最新の)go言語をご利用ください。
■Fyneインストール
ではFyneをインストールしていきます。
こちらを実行。
go get fyne.io/fyne
これでインストール完了!!
では動作確認!!
動作確認用のソースコードをダウンロード。
go get fyne.io/fyne/cmd/fyne_demo/
そして、fyne_demo配下に格納されているmain.goを実行。
go run main.go
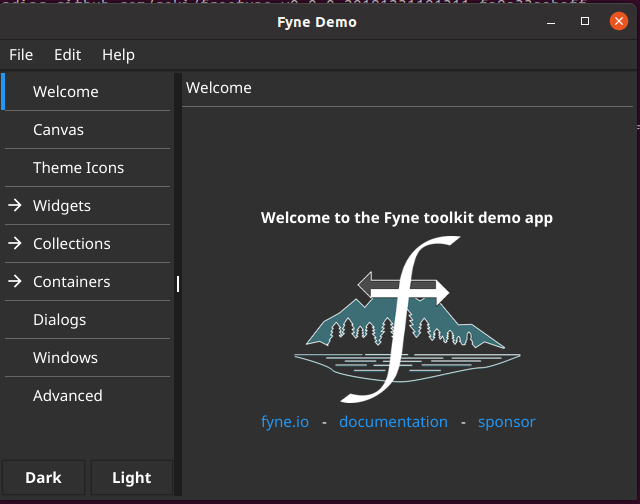
こちらのようなGUIアプリが表示されればFyneのインストールは成功です。

■簡単なコード作成
では簡単なサンプルコードを作成し、実行してみます。
まずはコードから。
package main
import (
"fyne.io/fyne/app"
"fyne.io/fyne/widget"
)
func main() {
a := app.New()
w := a.NewWindow("Hello")
hello := widget.NewLabel("Hello Fyne")
w.SetContent(
widget.NewHBox(
hello,
widget.NewButton("Hi", func() {
hello.SetText("Welcome")
}),
),
)
w.ShowAndRun()
}こちらはfyneが公式で公開しているサンプルコードを写経したものですw
a := app.New()
w := a.NewWindow("Hello")でアプリやウィンドウ(表示画面)を定義。
そして、
w.SetContent(
widget.NewVBox(
hello,
widget.NewButton("Hi", func() {
hello.SetText("Welcome")
}),
),
)で表示する形状を定義。
最後に、
w.ShowAndRun()
でGUIアプリを実行。
といった形になります。
結構直感的に作成できるのが良いですね!!
こちらを実行すると、

が表示されます。
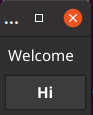
そして、Hiと記載されたボタンを押下すると、

というようにLabelの文字が変化します。
この
widget.NewVBox(
を
widget.NewHBox(
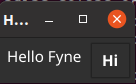
に変更すると、

というように横に並びます。
■簡単なコード作成2
今後はこちらのコードを作成。
package main
import (
"fyne.io/fyne/app"
"fyne.io/fyne/widget"
)
func main() {
a := app.New()
w := a.NewWindow("Hello")
hello_1 := widget.NewLabel("Hello Fyne")
hello_2 := widget.NewLabel("Hello world")
w.SetContent(
widget.NewHBox(
widget.NewVBox(
hello_1,
widget.NewButton("No.1", func() {
hello_1.SetText("Welcome")
}),
),
widget.NewVBox(
hello_2,
widget.NewButton("No.2", func() {
hello_2.SetText("AAA")
}),
),
),
)
w.ShowAndRun()
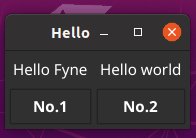
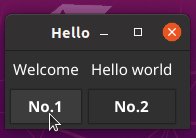
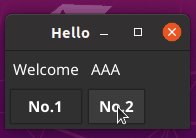
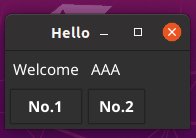
}こちらを実行すると、

といったアプリが作成できます。
ラベル+ボタンを縦に並べ、
widget.NewVBox(
hello_1,
widget.NewButton("No.1", func() {
hello_1.SetText("Welcome")
}),
),それぞれを、
widget.NewHBox(
によって横に並べております。
■最後に
今回はfyneについて使用してみました。
結構感覚的に使用できたので、結構簡単に使えるライブラリだな!!と感じました。
使っていってみようかしら?