単語帳アプリ改造してみました
前回、英単語アプリを作成してみました!!
elsammit-beginnerblg.hatenablog.com
ただこのアプリ、表に英語、裏に日本語が書かれていてクリックしたら回転するだけでした😅
まぁこれでも単語カードとして使用することが出来そうですが、、、
ちょっと寂しいですよね😂
ただカードが回転するだけなので。
紙に書いた場合と同じです。
単語追加できない分劣化でしょうか??🤣
ということで、
・英語に対する日本語を3択に変更
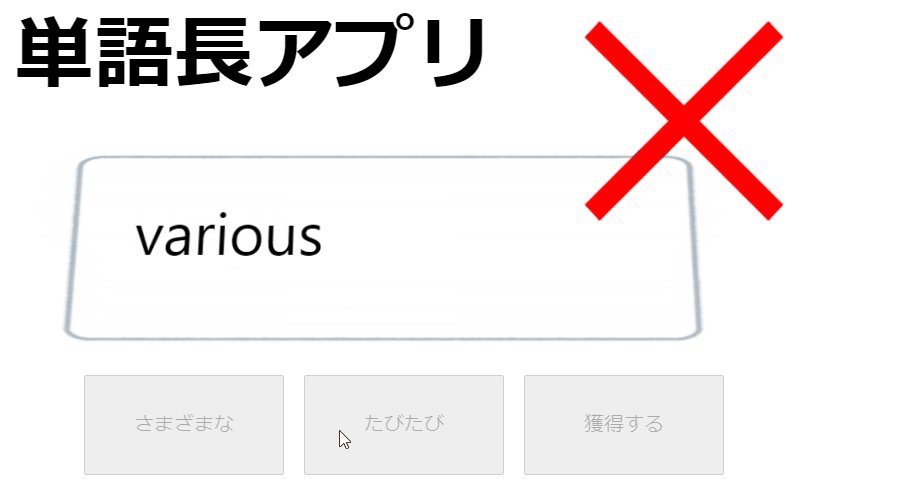
・成功した場合には〇、間違いの場合には×を表示
するように変更しました!!
■作成アプリ
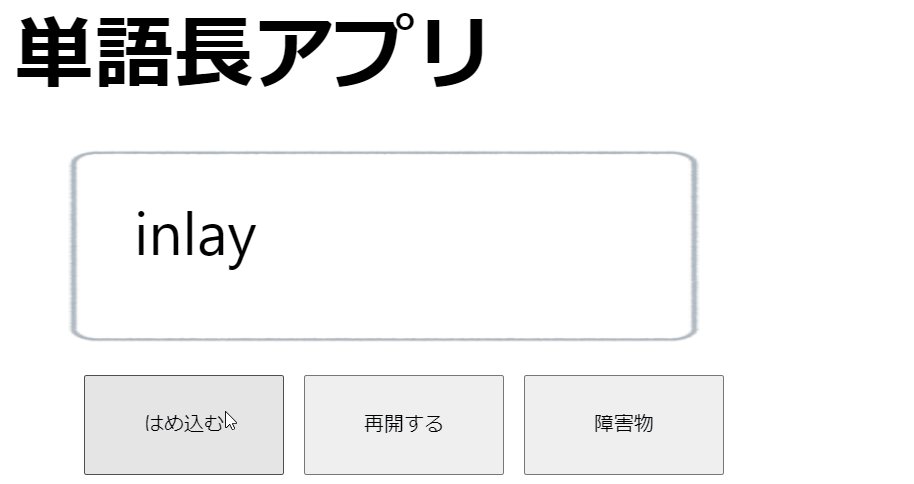
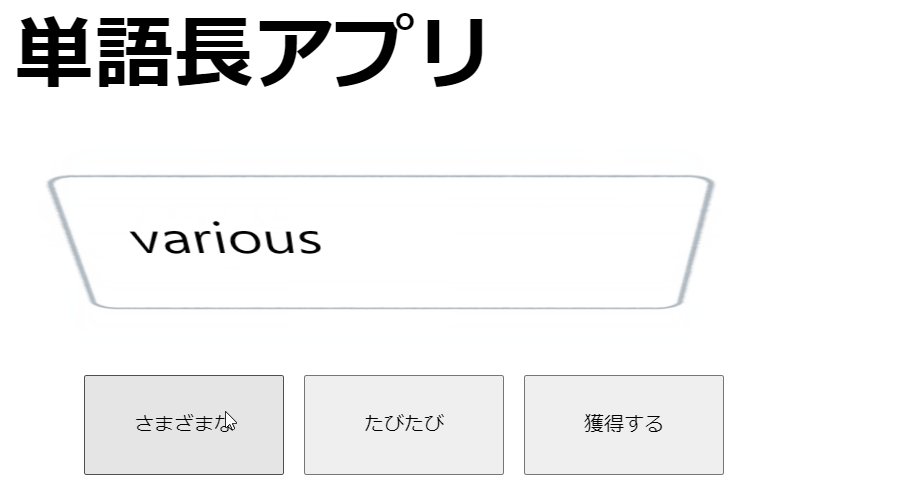
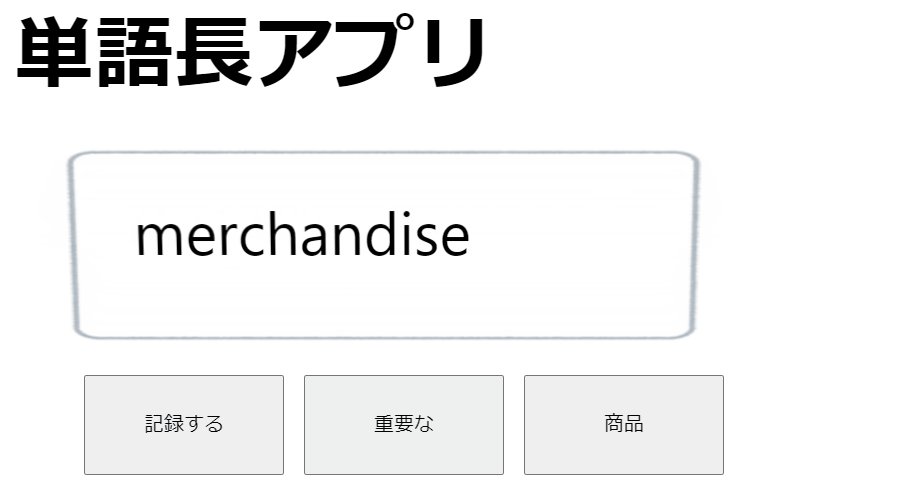
完成したアプリはこんな感じです!!

勉強に使えそうなレベルかな??と自画自賛🤣
アプリはこちらで公開しております。
https://elsammit.github.io/wordbookApp/
ソースコードはこちらに格納しております。
https://github.com/Elsammit/wordbookApp.git
■新規追加機能
今回追加したのはボタンだけです。
こんな感じ。
<button id="button1" className='NextButton1' onClick={ () => this.nextClick(button1) }>{button1}</button>
<button id="button2" className='NextButton2' onClick={ () => this.nextClick(button2) }>{button2}</button>
<button id="button3" className='NextButton3' onClick={ () => this.nextClick(button3) }>{button3}</button>
<img className="seikai" id="OKNG" src={Blank} alt="" width="200" height="200" />どのボタンがクリックされたかを判断するために各ボタンクリック時のイベントには引数を渡すようにしました。
クリック時のイベント処理はこのようにしました。
nextClick = (buttonName) =>{
const {Tango} = this.state;
this.setState(prevState => ({ isFlipped: !prevState.isFlipped }));
if(buttonName === this.state.Japanese){
document.getElementById("OKNG").src = OK;
}else{
document.getElementById("OKNG").src = NG;
}
document.getElementById("button1").disabled = true;
document.getElementById("button2").disabled = true;
document.getElementById("button3").disabled = true;
setTimeout(() =>{
document.getElementById("card").style.visibility = "hidden";
this.setState(prevState => ({ isFlipped: !prevState.isFlipped }));
setTimeout(() =>{
this.SetNextWord(Tango);
document.getElementById("card").style.visibility = "visible";
document.getElementById("OKNG").src = Blank;
document.getElementById("button1").disabled = false;
document.getElementById("button2").disabled = false;
document.getElementById("button3").disabled = false;
},300)
},1500)
}そこまで難しい処理は実施していないです😅
クリックした文言が正解しているか判定し、正解していれば〇、間違っていれば×画像を表示します。
1.5秒表示後、次の単語に切り替わります。
■最後に
単語勉強に使えそうな形にはなってきました!!