今回は今までの流れと少し変えてVisual Studio Codeの日本語化対応手順についてまとめておきたいと思います!!
最近までsakuraエディタを用いていたのですが、知り合いがVisual Studio Code使っているのを見て、
「使いやすそう」
と思い、切り替えるに至りました!!
ただこのVisual Studio Code、デフォルトは英語なんですよね。。。
と思っていたのですが、最近日本語に変換できる方法を知りました!! ← 遅いw
ということで、
今回はVisual Studio Codeを日本語化する手順について、まとめていきたいと思います。
まずVisual Studio Codeを立ち上げます。
そして、タブのViewを選択するとこちらの図のような画面がドロップダウンで表示されます。

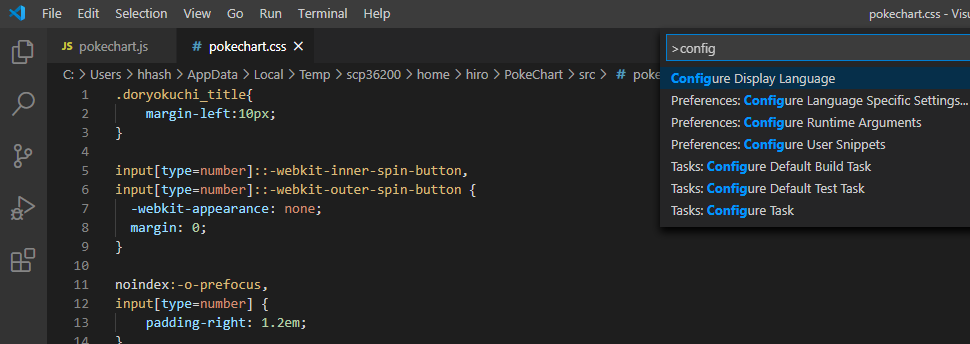
Command Paletteを選択するとこちらの画面に切り替わります。

表示されたボックスにConfigure Display Languageを入力し押下すると、
en と新規追加が選択できるようになるので、新規追加を選択します。
すると、こちらのようにVisual Studio Code画面の左端に言語リストが表示されます。

この言語リストから日本語を見つけてinstallを押下すれば日本語になるかと思います。
【補足】
Visual Studio Codeには様々な拡張機能が用意されております。
これらの拡張機能をインストールするには、、、
まずVisual Studio Codeの左端にブロックマークがあるかと思いますのでそちらを選択。

するとこちらの画面のようにテキストボックスが表示されるので、追加したい拡張機能の名前を入力します。
入力した拡張機能に該当する一覧が表示されるので、その中で必要な機能のInstallボタンを押下する。
以上になります。
最後に、、、
Visual Studio Codeには拡張機能があったり補完機能があったりと便利そうなのでメインで使っていきたいと思っております。
上級者になると、予測変換やショートカットキーを駆使して素早くコード書いているよう。
自分もVisual Studio Code使い倒していきたいと思います!!