今回、最近噂のNoCodeを使って見ることにしました!!
TwitterにてWebアプリならbubbleがいいよ!!と教えて頂いたので早速触ってみました。
- ■NoCodeって何?
- ■NoCodeのメリット
- ■NoCodeのデメリット
- ■bubbleへの登録
- ■bubbleでフロントエンド開発
- ■bubbleでバックエンド開発
- ■bubbleでDB開発
- ■bubbleを使って見ての感想
- ■最後に
- ■参考
■NoCodeって何?
そもそもNoCodeとは?ですが、簡潔に言うと文字通り「コーディングなし」でアプリやWebサービスが開発・作成できる手段やツールを指します。
今まで、アプリやWebサービスを開発する場合、コーディングやそれらに対するテストに多くの工数やコストが発生しておりました。
NoCodeでは、マウス操作などのGUI操作のみで開発可能なので短工数ですぐにシステム構築が可能になります。
■NoCodeのメリット
やはり、簡単な操作ですぐに開発出来てしまうことです。
コーディング不要なため誰でもWebサービスやアプリを作成できるので、アイデアさえあればすぐに構築、デプロイできるのはメリットになるかと思います。
■NoCodeのデメリット
プラットフォーム頼りになってしまう部分が大きいため、選択したプラットフォームによってできることが制限されてしまう部分かと思います。
ただし、使って見た感想は基本的な部分は全て網羅されており、よっぽど複雑なことやマニアックなことをしなければ問題ないかな?と思いました。
さらにプラットフォームが終了してしまった場合、ほぼ強制的に開発したサービスも終了になってしまいます。
中にはオープンソースなどで公開することが保証されているプラットフォームもあるかと思いますが、それで復旧できるのか不安が残りますし、
どこの誰か知らない人が書いたコードなので分かりにくい部分や理解できない部分が出てくる可能性があり復旧が難しい場合もあるかと思います。
プラットフォーム使用料が変化(引き上げ)時のコストが気になりますね。
■bubbleへの登録
こちらにアクセスするとbubbleのトップページが表示されます。
bubble.io
本トップページに"Get started for free"ボタンがあります。
押下すると、アカウント登録画に遷移するため登録を行いアカウントでログインします。
アカウント登録が完了するとチュートリアルが開始しますので実施します。
※12項目ありました。
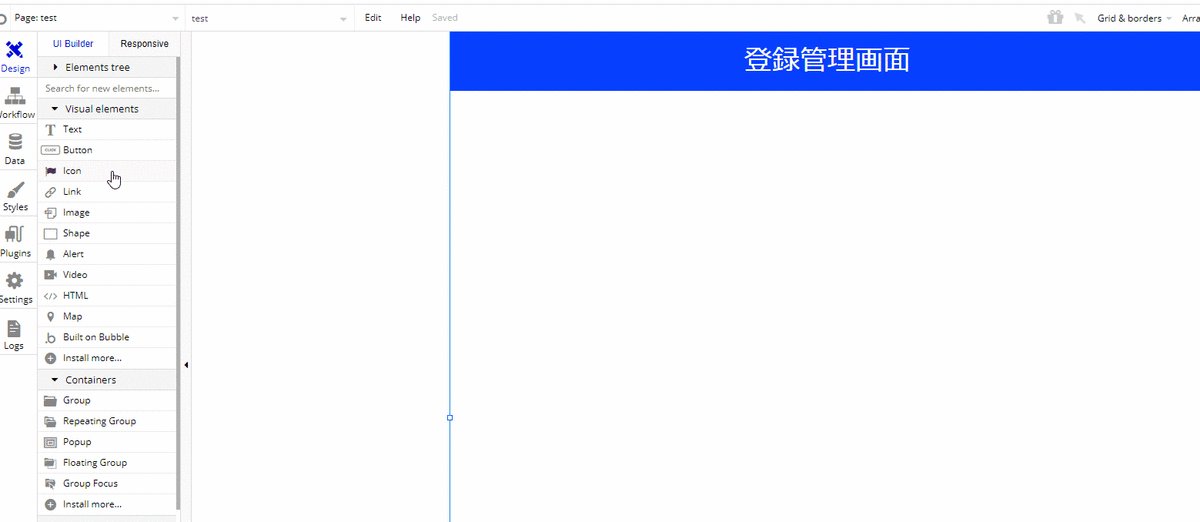
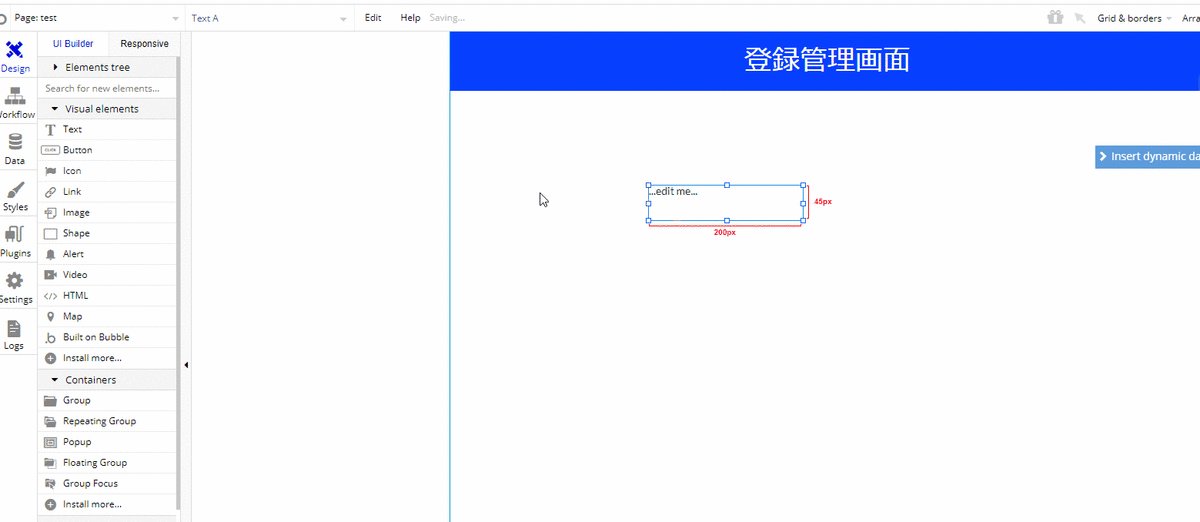
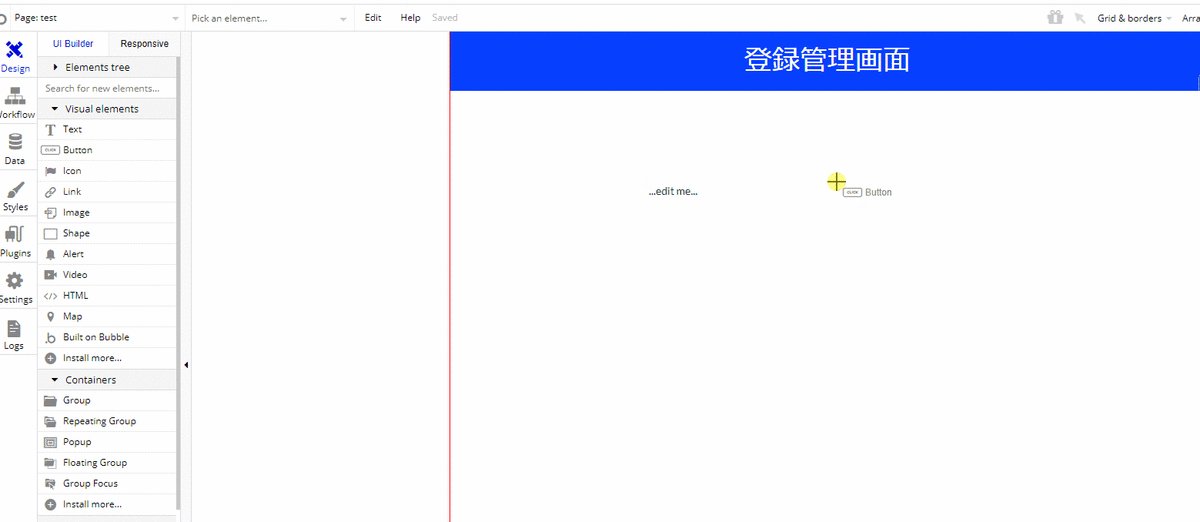
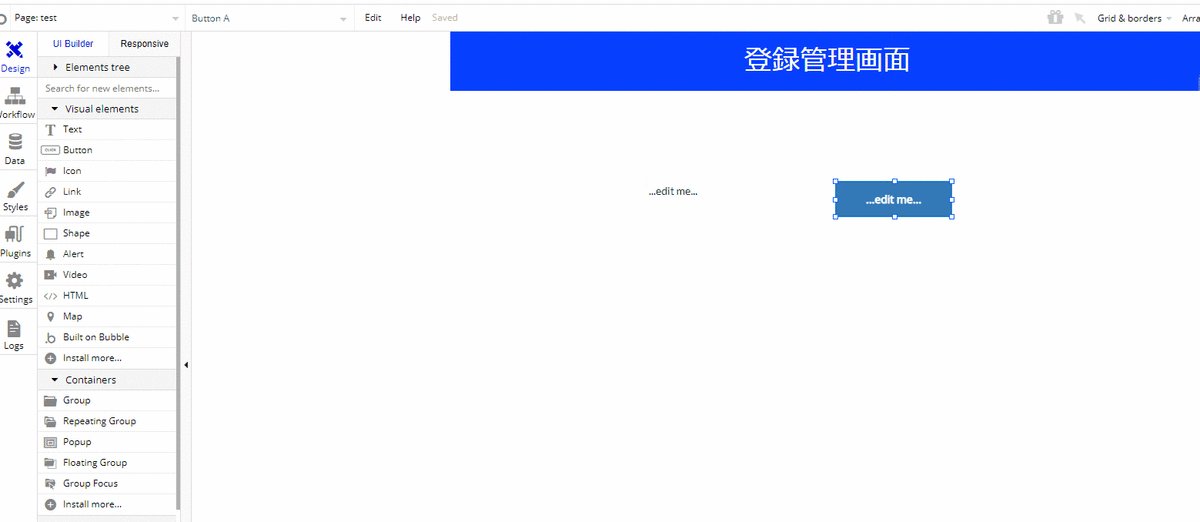
■bubbleでフロントエンド開発
入フォームやボタンの生成、リストなどを左にあるVisual elementsからドラッグ & ドロップすることで簡単に配置させることができます。
※個人的には本当に簡単かつすぐに作ることができたので感動!!

■bubbleでバックエンド開発
Workflowを選択するとボタンクリック時の動作を定義することができます。
例えば、ボタンを押下したら前もって入力した内容を登録する、とかです。

自分は試していないですが、プラグインを用いれば外部サーバとhttpリクエスト/リスポンスができるようになるようですので、
別サーバでバックエンドを構築して、、みたいなこともできそうです。
Adding API Connections - Bubble Manual
■bubbleでDB開発
Dataを選択するとデータベースのテーブル生成やフィールドの作成が行えます。

データベース上に画像の保存も行えるのですが、
URL確認したところ、AWSのS3に保存されているようでした。
bubbleはバックエンドでAWSと連携していそうです。
■bubbleを使って見ての感想
思った以上に使えるな!!と感じました。
使用前は、
「フロントエンドぐらいしか作れないからバックエンドやデータベースは自分で作るしかないんだろうな。まぁ、フロントエンドだけでも簡単になればいいかな?」
ぐらいに思っておりました。
予想以上に出来ることにびっくり!!
基本的なWebサービスならbubbleだけでも問題ないな。と感じました。
自分でコーディングするよりも断然簡単だし。
足りない部分は別サーバで管理してもいいでしょうし。
料金表はこちらなのですが、使用前は「高い」と感じましたが、
使える幅を考えると「適正価格」と思えるレベルでした。

■最後に
NoCodeいいですね!!
特に作りたいものをすぐに作って試せるのが良いです!!
確かに最近話題となるツールだな。と思いました。