簡単なWebアプリ作成 ~無駄な会議を撲滅しよう!! ~ part4~
今回はWebアプリのレイアウトを整えてみたので、その報告と備忘録です。
と言っても、デザインセンスがないのと初めてレイアウトを作成を行ったのでとてもダサいw。
世の中便利なもので、無償のテンプレートが数多く用意されていますが、"一度は自分で作ってみよう!!"と思い、テンプレートに頼らず作成しました。
ベースは前回までに作成したアプリを用います。
elsammit-beginnerblg.hatenablog.com
まずは勉強!!こちらの記事を利用してどのようにレイアウト設計すればよいか学びました。
http://information-bibouroku.hatenablog.com/entry/2018/02/07/102402:embed:Webの基本レイアウトまとめとサンプルコード - 備忘録
初心者向け!CSSでできるレイアウト例4選 | UX MILK
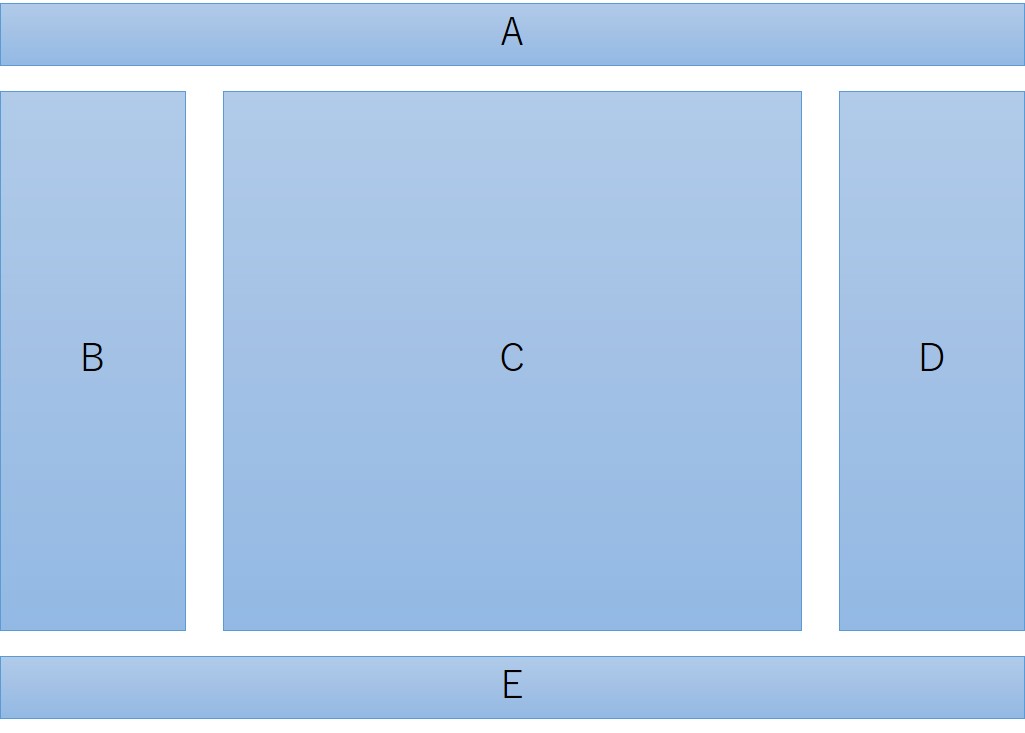
まずはどのようなレイアウトにするか、ですが、面白そうなデザインになりそうなこちらにしました!!

では、実際に作っていきます。
まずはcssですが、このように書きました。
文字は中央揃えとしました。
またB、C、Dの位置指定では、float:left;、float:right;で設定する用です。
body {
width:1180px;
margin:0 auto;
}
#Subject { /*A*/
height:50px;
text-align: center;
}
#Left{ /*B*/
width:280px;
height:500px;
float:left;
margin-top:10px;
}
#Input { /*C*/
height:500px;
width:580px;
margin-left:290px;
text-align: center;
border-block-color: #000000;
border-style: solid;
border-width: 1px;
margin-top:10px;
}
#Right{ /*D*/
width:280px;
height:320px;
float:right;
margin-left:5px;
margin-top:10px;
}
#Last { /*E*/
height:50px;
margin-top:10px;
}合わせて画像をページに貼り付けたかったため、cssにて貼り付ける画像のサイズを指定します。
画像サイズの設定は下記としました。
p.sample img {
width: 280px;
height:220px;
}
p.Timebackground img{
height:350px;
width:100px;
}次にejs(html)ですが、全てを載せてしまうと長文になってしまうため、概要のみ載せます。
実際のソースコードはこちらをご参照下さい。
github.com
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>会議用タイマー</title>
<link rel="stylesheet" href="layout.css">
</head>
<body>
<div id="Subject">
~ここがA~
</div>
<div id="Left">
<p class="sample">
~ここがB~
</p>
</div>
<div id="Right">
~ここがD~
</div>
<div id="Input">
~ここがC~
</div>
<div id="Last">
~ここがE~
</div>
<script type="text/javascript" src="TimerProcess.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
</body>
</html>ここで注意しなければならないのは、
B、Dを指定してからCを記載しなければならないことです。
B、C、Dの順に書くとレイアウトがおかしくなるようです。
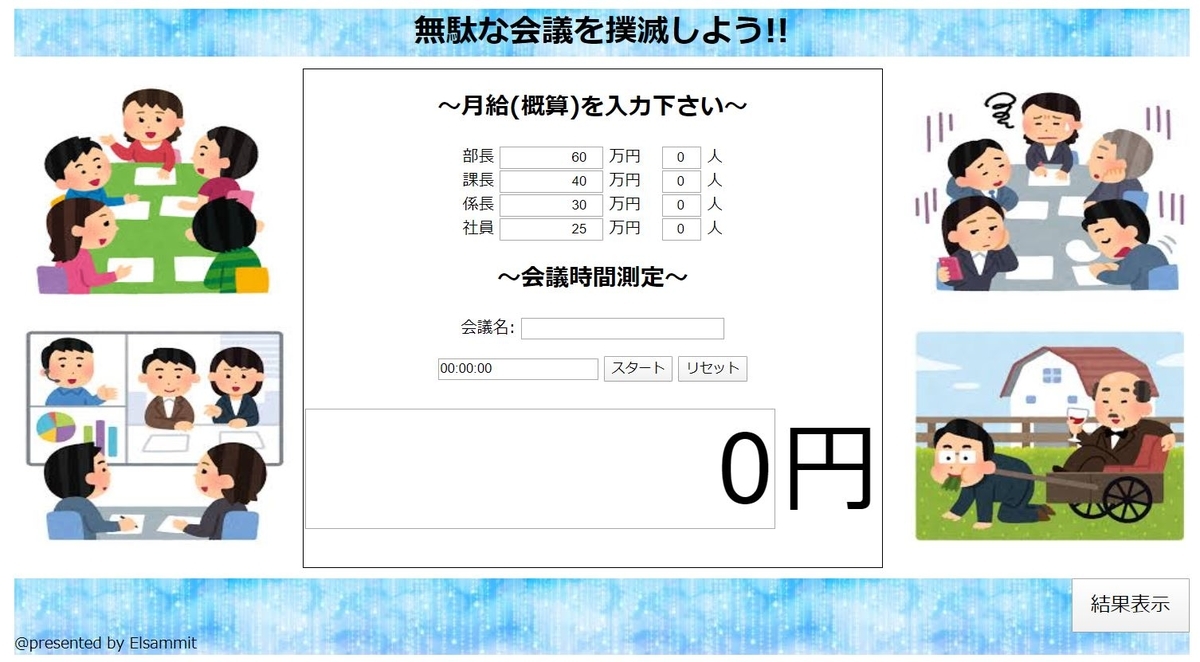
最終的に出来たWebアプリですが、、、こちらになります。
※右下にボタンがありますが、こちらは後で記事にしたいと思います。
うん!!センス 0www。
もっとデザインセンス身につけなければwww。

やっとここまで出来た!!
後は集めたデータをグラフやリストで表示させて最後かな?
前回のChrome OSの日本語入力について、進捗あったのでこちらもまとめたいし、、、
まだまだやりたいことがたくさん!!
と、言うことで!!
次回は何を書くか分からないけどゆっくり進めていこう。