今回はReactでsinやcosカーブを動かしてみたいと思います!!
■環境
例のごとくこちらを利用
・Ubuntu16.04(VirtualBox上仮想環境)
■sinカーブの表示
sinカーブを表示させるためのコードはこちらになります。
import React, { Component } from 'react';
import "./curve.css";
export default class waniwani extends Component {
constructor (props) {
super(props);
this.state = {
degree:0,
};
}
draw = () =>{
var r = 110;
var T = 100;
var canvas1 = document.getElementById('canvas');
var ctx1 = canvas1.getContext('2d');
setInterval(this.drawloop.bind(undefined,ctx1,r,T,canvas1), 100);
}
drawloop = (ctx1,r,T,canvas) =>{
var buf = this.state.degree;
ctx1.clearRect(0, 0, canvas.width, canvas.height);
ctx1.beginPath();
ctx1.strokeStyle = 'green';
ctx1.lineWidth = 2;
this.drawWave(buf,ctx1,r,T,canvas);
ctx1.stroke();
buf += 10; //10度づつ増やしていく
this.setState({degree:buf})
}
drawWave = (degree,ctx1,r,T,canvas) =>{
ctx1.moveTo(0, r*Math.sin((4*Math.PI/T)*degree)+(canvas.height/2));
for (var x=1; x <= canvas.width; x+= 1) {
var y =-r*Math.sin((4*Math.PI/T)*(degree+x));
ctx1.lineTo(x, y+(canvas.height/2));
}
}
render() {
return (<div>
<head>
<title>python動作確認</title>
<meta charSet="utf-8" />
</head>
<body>
<div className="parent">
<canvas className="children" id="canvas" width="600" height="500" />
<button className="btnposition" onClick={this.draw}>クリックしてね</button>
</div>
</body>
</div>);
}
}r、Tですがそれぞれ、
r:振幅
T:周期
を示しており、実際にsinカーブを作成している関数は
ctx1.moveTo(0, r*Math.sin((4*Math.PI/T)*degree)+(canvas.height/2));
for (var x=1; x <= canvas.width; x+= 1) {
var y =-r*Math.sin((4*Math.PI/T)*(degree+x));
ctx1.lineTo(x, y+(canvas.height/2));
}となります。
moveToで始点を設定し、for文で始点からcanvasの幅分ラインを引きます。
ラインの引き方をMath.sinで指定しているためsinカーブ書けるわけです。
そして、
ctx1.stroke();
により、実際に描画。
ただこれだけではsinカーブは動きません。
こちらのライン作成と描画を角度を変えながら繰り返し行うことでsinカーブを動かすことが出来ます。
繰り返しはこちらで実施しております。
setInterval(this.drawloop.bind(undefined,ctx1,r,T,canvas1), 100);
角度についてはdegreeに10°ずつ設定しています。
もちろん描画するだけでは線がたくさん生成されるだけになり、sinカーブが見えにくくなります。
そこで、
ctx1.clearRect(0, 0, canvas.width, canvas.height);
により毎回線の削除を行っております。
描画⇒削除⇒描画⇒削除⇒。。。
を繰り返している感じです。
■実際に動かしてみる
動かしてみるとこんな感じになります。

うまく動いているように見えますね。
■sinカーブとcosカーブを合わせて表示
先ほどの
ctx1.moveTo(0, r*Math.sin((4*Math.PI/T)*degree)+(canvas.height/2));
for (var x=1; x <= canvas.width; x+= 1) {
var y =-r*Math.sin((4*Math.PI/T)*(degree+x));
ctx1.lineTo(x, y+(canvas.height/2));
}をcosにすればcosカーブになります。
また、
var canvas1 = document.getElementById('canvas');
var ctx1 = canvas1.getContext('2d');のcanvasを複数用意すればカーブを複数用意することが出来ます。
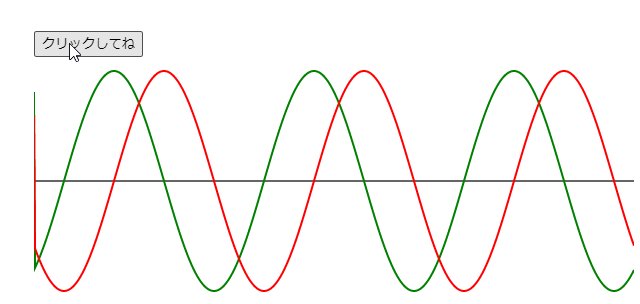
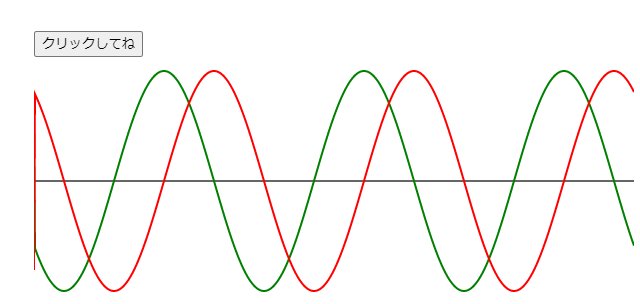
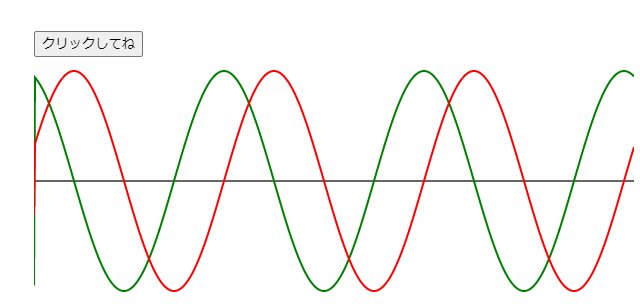
今度はsinカーブとcosカーブを合わせて動かしてみたいと思います!!
ソースコードは割愛しますが、結果はこんな感じになります。

■最後に
今回はsinカーブとcosカーブを動かしてみました。
数式になっていれば動かせる気がするので、面白そうな数式で動かしてみようかな?と思います。