Dear PyGuiを用いてPython GUIを作成してみる
先日Dear PyGuiという、シンプルで簡単に実装できかつ色々なことが出来そうなフレームワークを見つけたので早速触ってみました!!
今回はチュートリアルとして、インストール方法や簡単なアプリの作成方法を備忘録として残しておきたいと思います。
■Dear PyGuiとは?
公式には下記の通り記載されておりました。
Dear PyGui is a simple to use (but powerful) Python GUI framework. Dear PyGui is NOT a wrapping of Dear ImGui in the normal sense. It is a library built with Dear ImGui which creates a unique retained mode API (as opposed to Dear ImGui's immediate mode paradigm).
Dear PyGui is fundamentally different than other Python GUI frameworks. Under the hood, Dear PyGui uses the immediate mode paradigm and your computer's GPU to facilitate extremely dynamic interfaces.
要約すると、
Dear PyGuiは使いやすくかつ強力なPython GUIフレームワークです。
Dear ImGuiで構築されたライブラリではありますが、ただのWrapperではなく独自モードのAPIを作成しています。
Dear PyGuiは他のPythonGUIとはことなり、
immediate mode paradigm と GPUを用いて動的なインターフェースを促進しています。
とのことです。
Dear PyGuiはWindowsやmacOS、Linux、Raspberry Pi4で使用できるとのこと。
※ただし、GPUは必要です。
公式ではPlatformとしてWIndows 10を記載しておりましたが、
Windows 11でも動作しましたので、Windows 10でないと使えない!!というわけではないようです。
■環境構築
では早速環境構築方法を記載します。
今回はWindows11 を用いていきます。
と言ってもLinuxやmacOSでも同じような手順で環境構築などは実施できるかと思います。
Dear PyGuiのインストールですが、下記コマンドを実行!!のみです。
pip install dearpygui or pip3 install dearpygui
■手始めにデモソフトを動かしてみる
Dear PyGuiでどのようなことが出来るのか、を公式ではデモソフトを提供しています。
ちょっとまずはこちらを動かしてみます。
下記コードを作成し、実行すればOKです。
import dearpygui.dearpygui as dpg from dearpygui.demo import show_demo dpg.create_context() dpg.create_viewport() dpg.setup_dearpygui() show_demo() dpg.show_viewport() dpg.start_dearpygui() dpg.destroy_context()
実行するとこちらのようなGUIが表示されます。

GUI上で操作すると何が出来るのかを実際に動かして確認できます。
操作すると分かるかと思うのですが、結構色々なことが出来そうです!!
ただ、、、
フォントや背景デザインはあまりいじれないのかな??といった感じです。
フォントの色やサイズぐらいしか変えられないのかな??
■サンプルアプリを作成して動かしてみる
では次にアプリケーションを作成し、実行させてみたいと思います。
今回は公式が出しているサンプルプログラムを少しだけアレンジさせたものを掲載したいと思います!!
コードはこちら。
import dearpygui.dearpygui as dpg def save_callback(): print("Save Clicked") dpg.create_context() dpg.create_viewport(max_width=300, max_height=200) dpg.setup_dearpygui() with dpg.window(label="Example Window",pos=[30,30],width=200,height=150): dpg.add_text("Hello world") dpg.add_button(label="Save", callback=save_callback) dpg.add_input_text(label="string") dpg.add_slider_float(label="float") dpg.show_viewport() dpg.start_dearpygui() dpg.destroy_context()
まず、
dpg.create_context() dpg.create_viewport(max_width=300, max_height=200) dpg.setup_dearpygui()
にて、GUIのmain windowを作成しています。
create_viewportでmax_width=300, max_height=200を定義しておりますが、
こちらはwindowサイズを指定しております。
今回は表示させるアプリのサイズが小さいので300x200で定義してみました。
次に、
with dpg.window(label="Example Window",pos=[30,30],width=200,height=150): dpg.add_text("Hello world") dpg.add_button(label="Save", callback=save_callback) dpg.add_input_text(label="string") dpg.add_slider_float(label="float")
が各widgetを定義しているコードになります。
用意したwidgetですが、
・テキストラベル
・ボタン
・テキストボックス
・スライダー
の4種類になります。
ここで、ボタン押下時のコールバック関数として、
def save_callback():
print("Save Clicked")がセットされております。
このため、ボタンを押下するとコンソール上に
Save Clicked
といった文字列が表示されます。
本widget達を表示するwindowですが、
with dpg.window(label="Example Window",pos=[30,30],width=200,height=150):
で定義しております。
引数としてWindow内にて表示する位置指定とサイズ指定が行えます。
それぞれ、
・位置:30x30の位置
・サイズ:200x150
としてみました。
そして、
dpg.show_viewport() dpg.start_dearpygui()
で作成したGUIを表示しております。
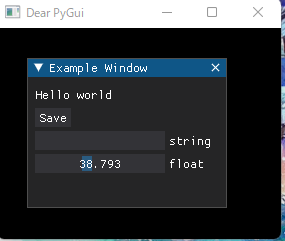
こちらを実行すると、
Dear PyGuiと記載されたwindowの中にExample Windowと記載した小さなwindowが入っていることが確認できます。

それぞれ、Dear PyGuiと記載されたwindowは
dpg.create_context() dpg.create_viewport(max_width=300, max_height=200) dpg.setup_dearpygui()
で定義したwindowであり、
Example Windowと記載した小さなwindowは
with dpg.window(label="Example Window",pos=[30,30],width=200,height=150):
で定義したwindowになります。
windowの中のwith dpg.windowは複数作成することが出来ます。
例えば、
import dearpygui.dearpygui as dpg def save_callback(): print("Save Clicked") dpg.create_context() dpg.create_viewport(max_width=300, max_height=200) dpg.setup_dearpygui() with dpg.window(label="Example Window",pos=[30,30],width=200,height=150): dpg.add_text("Hello world") dpg.add_button(label="Save", callback=save_callback) dpg.add_input_text(label="string") dpg.add_slider_float(label="float") with dpg.window(label="Example2 Window"): dpg.add_text("hoge hoge") dpg.show_viewport() dpg.start_dearpygui() dpg.destroy_context()
と変更の上実行すると、
Example2 Windowが追加表示されているのが分かるかと思います。