簡単なWebアプリ作成 ~無駄な会議を撲滅しよう!! ~part1~
最近調べものをしていたところ、こんな記事を発見!!
forest.watch.impress.co.jp
"面白いツールだな"、と思った一方、"VBAだと実行ファイル必要になるよな。事前にPCに入れておくの面倒だな。会社だとセキュリティうるさいし。"と思ってしまいました。
それで、"じゃあWebアプリならどうだ?敷居が低いかな?"と思い立ち作ることにしました!!(結構安直ww)
Webアプリ作成初心者の自分が果たして出来るかな?と思ったのですが案外簡単にできました!!(デザインはしょぼしょぼだけど。。。)
下記にソースコードは格納。
https://github.com/Elsammit/MeetingTimer
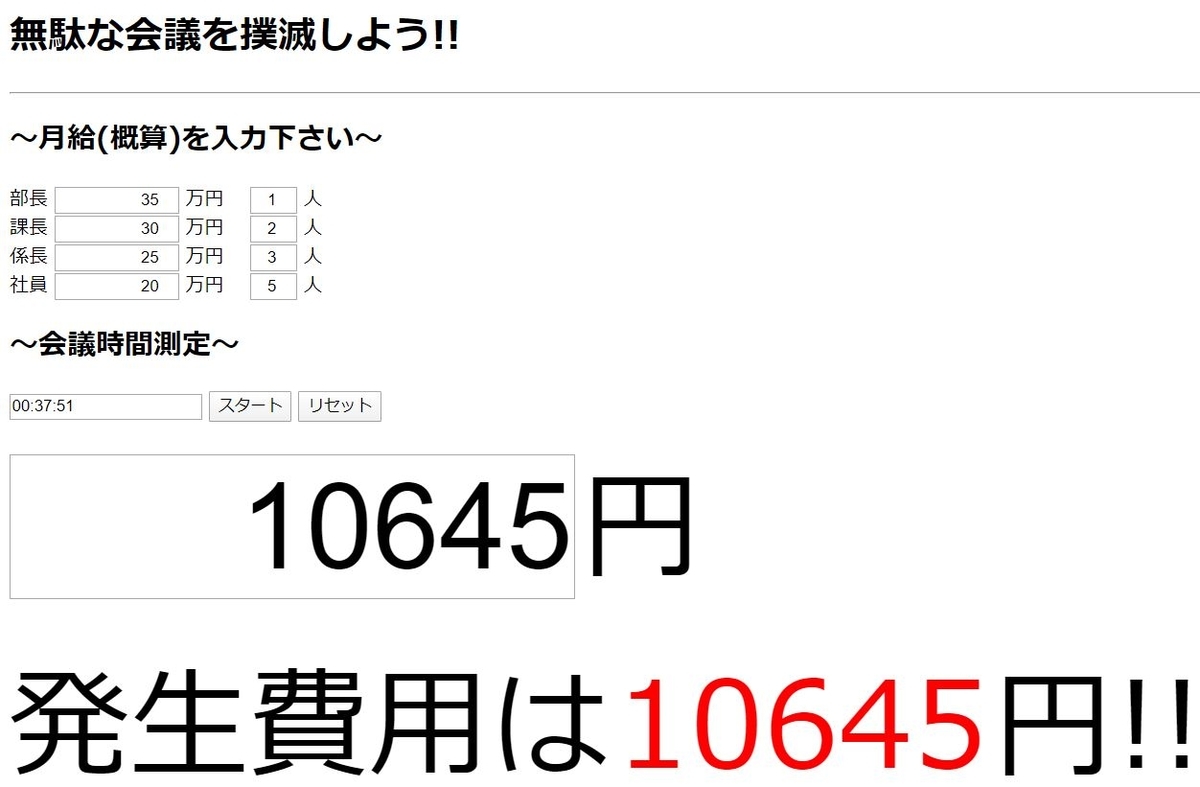
作成した画面はこんな感じ。
レイアウトがしょぼい。。。まぁ機能としてはいいかな?

では、実際の処理について!!
とは言ってもそんなに難しいことしてないww。スタートボタン押したら1秒毎に処理が走って金額出してるだけだし。
タイマ処理部分については下記を参考に作成。
www.shurey.com
では、
①月給入力処理
②タイマーのスタート・リセットボタン押下時の金額算出
の順で書きますね。
①月給入力処理
入力を上下ボタンで切り替えられるようにtypeをnumberに設定。
後はStyleで右詰かつ入力サイズを指定。
で改行をしながら部長~社員までを記載。
<label for="Manager">部長</label> <input name="Manager_salary" type="number" value="0" min="0" step="5" style="text-align: right; width:100px;"/> <label>万円 </label> <input name="Manager_Num" type="number" value="0" min="0" step="1" style="text-align: right; width:35px;" /> <label>人</label><br> <label for="GL">課長</label> <input name="GL_salary" type="number" value="0" min="0" step="5" style="text-align: right; width:100px;" /> <label>万円 </label> <input name="GL_Num" type="number" value="0" min="0" step="1" style="text-align: right; width:35px;" /> <label>人</label><br> <label for="Chief">係長</label> <input name="Chief_salary" type="number" value="0" min="0" step="5" style="text-align: right; width:100px;" /> <label>万円 </label> <input name="Chief_Num" type="number" value="0" min="0" step="1" style="text-align: right; width:35px;" > <label>人</label><br> <label for="Employee">社員</label> <input name="Employee_salary" type="number" value="0" min="0" step="5" style="text-align: right; width:100px;" /> <label>万円 </label> <input name="Employee_Num" type="number" value="0" min="0" step="1" style="text-align: right; width:35px; " > <label>人</label><br>
②タイマーのスタート・リセットボタン押下時の金額算出
下記でボタン押下時にonClickに記載した関数をコール。
※関数はjavascriptにて定義している。
<input name="counter" type="text" value="00:00:00"></input> <input name="start" type="button" value="スタート" onClick="start_count()" /> <input name="reset" type="button" value="リセット" onClick="reset_form()" />
javascriptは、js配下に格納されており、start_count()、reset_form()はそれぞれ、
function start_count(){
if(sw_status == 0){
result_Message();
money = calc_money();
document.form_sw.start.value = "ストップ";
sw_status = 1;
timerID = setInterval("count_up()",1000);
}else{
result_Message();
document.form_sw.start.value = "スタート";
sw_status = 0;
clearInterval(timerID);
}
}
function reset_form(){
if(sw_status == 1){
start_count();
}
timer = 0;
money = 0;
result_Message();
document.form_sw.counter.value=count_format(0); // タイマのクリア.
document.form_sw.Meeting_Money.value=0; // 発生金額のクリア.
}となっている。
スタートボタンを押下するとストップボタンに切り替わるように条件分岐させた。
また、setInterval("count_up()",1000);で1秒(1000ミリ秒)でcount_up()関数がコールされる。
最後に、moneyってなんだ?ということになるが、
各役職の月給に対して、1秒毎の金額に変換し人数分掛け合わせ、
最後に全体を足し合わせている。
ここで、今回は1か月の仕事時間を、
出勤日数:20日/月、1日の仕事時間:8時間
とした。
残業しなければこんなもんかな?
簡単に作れたけど、機能としては十分なので結構満足!!
だけど、どうせなので、、、
・レイアウトをきれいに作成
・計測結果をDBに保存しておいて後で見返せるようにする
・スケジュールと連携する
とか実施していきたいな。と
OpenFaceをUbuntuで利用
皆さん。OpenFaceはご存知でしょうか?
OpenFaceとは、
「ディープニューラルネットワークにより顔認証を行うオープンソース」
です。
AWS等にてクラウド上で人物認証や表情認識が実現できる時代ですが、、、
・自前のPCで簡単に顔認証が試せる
・クラウド環境が不要
の理由で、少し試してみようと思い立ちました。
、、、が思いのほかOpenFace導入に苦労したため、手順も併せてまとめられれば、と思っております。
①OpenFaceとは
Carnegie Mellon University.のBrandon Amos氏が作成している、
ディープニューラルネットワークを用いた顔認証に特化したオープンソースになります。
PythonおよびTorch実装であり、CVPR 2015に基づいているとのこと。
下記にアルゴリズムの概要やリリースノートがまとめられております。
https://cmusatyalab.github.io/openface/
OpenFaceのアルゴリズムですが、
(1)dlibまたはOpenCVによる事前トレーニングされたモデルで顔を検出
(2)OpenCVのアフィン変換とdlibのリアルタイムポーズ推定を利用して顔内の目と下唇の位置が同一となるように変換
(3)ディープニューラルネットワークを用いて128次元のユニット超球上の顔を表現(または埋め込み)を行い、クラスタリング、類似性検出、および分類タスクにより顔認識を行う
とのことです。
む、、、難しい。。。理解が追い付かない。。。
一旦そういうものだと思って、、、まずはOpenFaceを使うことに注力したいと思います!!
②OpenFaceの導入
では、実際にOpenFaceをPCに入れて動作させてみましょう!!
まず、使用したPCスペックやOSですが、下記となります。
・CPU:Intel(R) Core(TM)i7-7500 CPU@2,70GHz 2.90GHz
・メモリ:8.00GB
・OS:Ubuntu 16.04.2 LTS (Windows Subsystem for Linuxを利用)
次にOpenFaceを導入するための環境をセットアップしていきます。
セットアップには下記手順を用いました。
blog.goo.ne.jp
基本的に本手順で導入出来たのですが、
Torch用のLUAパッケージをインストール時に下記エラーとなりインストール失敗。。。
Error: No results matching query were found.
色々試行錯誤したところ、そもそもluarocksがうまくインストールできていないことが分かったため、
次節にてluarocksのインストール~LUAパッケージインストールまでをまとめる。
③luarocksのインストール
Web上で調べまくったところ、どうやら
$ sudo apt-get install lua5.1 $ sudo apt-get install luarocks
でインストールできるとの記事を見つけたため実施。
nobu19800.github.io
そして、再度LUAパッケージインストール実行!!
。。。現象変わらず。。。
どうやら、 luarocksソースをダウンロードし自分でmakeする必要があった模様。
下記手順でluarocksのインストールまでを実施。
# luarocksをビルドするのにlua**が必要になるため事前にインストール. $ sudo apt-get install lua5.3 $ sudo apt-get install lua5.3-dev #luarocksをインストール $ mkdir luarocks $ cd luarocks $ wget https://luarocks.org/releases/luarocks-3.3.1.tar.gz $ tar -xf luarocks-3.3.1.tar.gz $ cd luarocks-3.3.1 $ ./configure $ make $ make install #LUAパッケージインストール $ for NAME in dpnn nn optim optnet csvigo cutorch cunn fblualib torchx tds image nngraph; do sudo luarocks install $NAME; done
これでOpenFaceがインストール出来た!!
luarocksでかなりはまって苦労した。。。
④OpenFaceを実際に動かしてみる
今回はcompare.pyを用いて、2枚の写真で写っている人物が同一か別人物かを判定した。
#異なる写真で実行 $ cd openface/demos $ python3 compare.py 写真1 写真2 #下記が出力結果 + Squared l2 distance between representations: 1.134 #同一写真で実行 $ cd openface/demos $ python3 compare.py 写真1 写真1 #下記が出力結果 + Squared l2 distance between representations: 0.000
0に近いほど同一人物と判定しています。
以上、OpenFaceによる人物検知でした。
判定までに時間を要するけど、AWS等使用せずに顔認識できるので、顔認証システム作って遊ぶには便利!!
OpenFaceを用いたシステム作ってみようかな?
VirtualBoxでの容量アップ手段まとめ(備忘録)
最近勉強用で使用しているVirtualBox上の仮想マシン(Ubuntu16.04)の容量がいっぱいになってしまった。
当たり前だが、10GB(使用可能な領域6GB)ではいくつかライブラリインストールしてアプリ作っていると容量いっぱいになってしまう。。。
大したデータやアプリが保存されていなかったため、一旦削除して容量拡大版作成してもよかったが、
せっかくなので、拡張を試してみたらうまく出来た!!
(GUIであればgpartedを用いればすぐに出来る様であったが、使っているはCUIなので別の方法で実施)
備忘録のため、手順をまとめておく。
※下記手順はUbuntu16.04 CUI用
①パーティションとルートディレクトリのマウント先を確認。
・パーティションの確認
sudo fdsik -l /dev/sda
・ルートディレクトリのマウント先確認
sudo mount
確認した結果下記構成であることが分かり、
/dev/sda1領域を拡張すればよさそう。
・/dev/sda1 :ルートディレクトリマウント先
・/dev/sda2 :拡張領域
・/dev/sda5 :swap領域(論理パーティション)
②仮想ディスクを拡張する(ホストPC側の設定)。
下記URLを参考に実施。
qiita.com
Oracle VM VirtualBox マネージャー上の
設定⇒ストレージからvdiが格納されているパスを確認する。
また、Oracle VM VirtualBox マネージャーの格納先も確認する。
ホストPC上で下記を実行する。
"C:\Program Files\Oracle\VirtualBox\VBoxManage.exe" modifyhd "先程コピーしたパス" --resize リサイズ後のサイズ
③容量をアップさせる(仮想PC上での設定)
今回CUIでありgpartedが使用出来ないため、CUI用のpartedを使用。
resizeはver3.0で廃止になったらしく使用出来ないため、代わりにresizepartedを使用。
resizeでは、先頭セクタ+後尾セクタを設定出来たため、第2パーティションを移動させて第1パーティションを拡張できるが、
resizepartは後尾セクタしか設定できない。
このため、
・第2パーティションを削除
・第1パーティションを拡張
・第2パーティションを拡張パーティションとして作成
・論理パーティションを作成
・論理パーティションをswap領域に変更
の順で実行した。
まずは、「第2パーティションを削除」と「第1パーティションを拡張」を実行する。
sudo parted (parted)unit s (parted)rm 2 (parted)resizepart 1 後尾セクタ (parted)q
次に「第2パーティションを拡張パーティションとして作成」、「論理パーティションを作成」
を実行する。
sudo fdisk /dev/sda n 2 e (Enter) (Enter) n 5 w sudo reboot
最後に「論理パーティションをswap領域に変更」を実行する
下記を参考に実施。
qiita.com
sudo dd if=/dev/zero of=/dev/sda5 bs=1M count=1024 sudo mkswap /dev/sda5 sudo swapon /dev/sda5
/dev/sda5をswap領域に変更出来たが、起動時にも設定を行うために
fstabにも変更を行う。
sudo blkid /dev/sda5 ←UUIDの確認のため sudo vim /etc/fstab
~~~ # swap was on /dev/sda5 during installation UUID=確認したUUIDを入力 none swap sw 0 0 ~~~
以上。
